パンくずリストを表示させよう!ユーザにも検索エンジンにも優しいナビゲーション!
- 2018/12/07
概要
「パンくずリスト」というものをご存知でしょうか?
Web サイト上で現在のページがどんな階層のどのカテゴリに属するのかを表示したナビゲーションを指しています。
あなたのページに訪れてくれたユーザの方にカテゴリを教えて分かりやすくするだけでなく、実は検索エンジンにも好まれるのです。
いわゆる「SEO 対策」として有効な手段ということです。
そこで今回はパンくずリストの構造と作り方、Wordpress での表示方法についてまとめます。
まだ導入されていない方は是非この機会に導入しておきましょう。
パンくずリストとは?
パンくずリストとは、主に以下の2つの役目があります。
- ユーザに現在見ているページがサイト内のどのカテゴリに属するか分かりやすく提示する
- 検索エンジンにページ内の構造をはっきりさせて伝える
ユーザに分かりやすく提示することで、現在のページと同じような情報を探している場合にサイト内を巡回してくれる可能性が上がります。
興味ある情報が多いサイトなら今後も定期的に来てくれるようになるでしょう。
そしたらビジネスの機会も増え、ブログなどなら広告収入が上がることも考えられます。
次に検索エンジンにサイトの構造を明確化して伝えることでクローラがサイト内を巡回しやすくなります。
するとクロール回数が増えて検索エンジンにインデックスされるのが早くなり、検索順位も上がりやすくなると云えます。
まさに SEO 対策としてうってつけですね。
但し、正しく検索エンジンに構造を伝える為にはマークアップというものを行う必要があります。
形だけのパンくずリストはユーザには優しいかもしれませんが SEO 対策という意味では不十分ですので、後述のマークアップを守るようにして下さい。
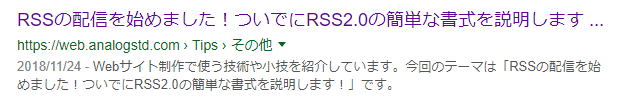
正しく認識されていると Google などでは検索結果のページタイトルの下にカテゴリが表示されるようになります。

パンくずリストの基本的な書き方
パンくずリストをクローラに正しく認識させるには決まりに則った書式で HTML を構造化する必要があります。
デザインはあとから CSS で整えますのではじめは不格好かもしれませんが、気にしないで下さい。
パンくずリストのコード例
ということでまずは以下のコードを見て下さい。これがパンくずリストの書式に沿った HTML コードです。
見た目はたったあれだけなのに検索エンジンに正しく認識させるにはこれだけ丁寧な構造が必要なのです。
一番外側の <NAV> 要素は無くても良いです。
HTML5 では重要なナビゲーションは <NAV> 要素で囲むことになっているので、付けておくと良いと思います。
id 属性も CSS のセレクタに応じて設定して下さい。(class などでももちろんOKです)
上記のコードを実行すると以下のように表示されます。当然、ブラウザ標準のスタイルなどで表示されます。
※パンくずリストは同じページ内に何個でも重複して書いて大丈夫です。(矛盾する記述はダメですよ)
パンくずリストの見た目をCSSで整える
上記のままだとパンくずリストのようには見えません。そこで CSS を使って見た目を整えます。
このサイトで使っている CSS は以下の通りです。
この CSS で先の HTML を整形すると以下のようになります。パンくずリストらしくなりましたね。
※余白だけはサンプル用に上記コードとは異なります。
ここでは flexbox を使ってスマホなどの画面幅が狭いデバイスで見た場合は適宜、改行して表示させます。
"text-overflow : ellipsis;" でタイトルが長い場合ははみ出す分を "…" で省略するようにしています。
マークアップ方法の説明
上の例を見て頂ければ概ね自分のサイトではどうすれば良いかな、というのは分かると思います。
このマークアップ方法は、schema.org という大手検索エンジン※が共同で設立した構造化仕様を定めるプロジェクトが提供しています。
詳細は http://schema.org/BreadcrumbList を読んで理解しておくと良いです。
※大手検索エンジン : Google / Yahoo! / Bing (Microsoft) の3社です。
使用するタグ
パンくずリストで使用するタグは、リストで並べる必要があるので <UL> か <OL> になるでしょう。
見た目は CSS で整形できるのでどちらのタグを使っても問題ありません。
CSS のセレクタの都合や好みで決めて良いです。
私は <UL> を使いますが、カテゴリには序列があるので <OL> を使っているサイトが多いように感じます。
<UL> と <OL> タグの直下には <LI> しか置けませんので、ここは悩む必要はありません。
<LI> 以下にはリンクとメタデータを埋め込みます。こちらは後で説明します。
タグに属性を付与してマークアップ
まずはパンくずリストの各要素に対して "itemscope" という真偽値の属性を付けていきます。この属性には値は不要です。
この属性を付けることでマークアップに必要な属性が有効になります。
詳しくはコチラをご確認下さい。
次にマークアップ属性がどこに定義されているのか、URL を "itemtype" 属性で指定します。これは以下の通り決まっています。
<UL> や <OL> にはパンくずリストについて定義している "http://schema.org/BreadcrumbList" と指定します。
<LI> タグにはリスト要素を定義する "http://schema.org/ListItem" を指定します。
続いて各タグが何を表す要素なのかを定義します。これには "itemprop" 属性を利用します。
<UL> と <OL> には "itemprop" 属性は不要です。
<LI> には "itemListElement" を、<A> には "item" を、<SPAN> には "name" を、<META> には "position" を与えます。
これで各要素がパンくずリスト内でどんな情報を持つ要素なのか明確になりました。
最後に <A> タグと <META> タグには、以下の属性と値を付与します。
<A> タグには、itemid 属性に URL を入れます。href と同じなので "#" でも良いです。
<META> タグには、content 属性でカテゴリの深さを指定します。一番上の階層から1, 2, 3, …としていきます。
ここまでできれば、リストタグ内の要素がパンくずリストとして何を表す要素なのか一目で明確に分かるようにできました。
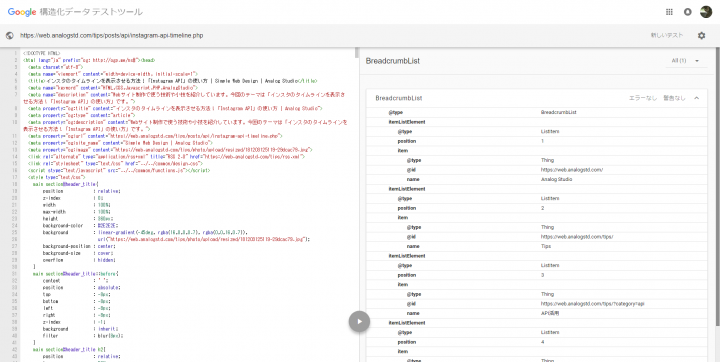
正しくマークアップできたかは Google の構造化確認ツールをご利用下さい。
構造化された要素として "BreadcrumbList" が認識され、エラーが出ていなければうまくできています。
Google構造化データテストツール
Google推奨のJSON-LDを使った場合
実は表示用のパンくずリストとクローラ用のパンくずリストを分離させて記載することもできます。
Google の推奨はこの分離したやり方だったりします。
この方法は JSON-LD と呼ばれています。
Javascript と似た記述方法で、名前の通りデータは JSON 形式で記載します。
ソースコードがスッキリするだけでなく、クローラ用のパンくずリストを1箇所に集約することができ修正が容易だったり直し忘れがなくなります。
先ほどの HTML タグ中にマークアップする場合と同じような属性値を以下コードのように記載していきます。
こんなやり方もあるよ、ということを覚えておいてもらえれば良いです。
Wordpressでパンくずリストを表示させる方法
現代の Web サイトでは、CMS の一つである Wordpress を使ったサイトが多いですよね。
そこで Wordpress でパンくずリストを表示する方法を紹介します。
有料テーマや一部の無料テーマではパンくずリストを表示させる機能が備わっていることがあります。
とりあえず自分が使っているテーマでパンくずリストが表示できるか確認しておくと良いと思います。
これで表示できれば一番手軽ですからね。
但し、パンくずリストが表示されていてもマークアップされていないことがあるので構造化ツールで確認してみて下さい。
マークアップできていなければ、これから説明する方法でパンくずリストを作り直すことをおススメします。
実は見た目だけなら関数一発で表示できます
Wordpress には色々と便利な関数が揃っています。
パンくずリストも例外ではなく、get_category_parents() という関数で一発で取得することができます。
もちろんカテゴリ名はリンクになっていますよ。
でも、この関数一発ではマークアップができないので調整が必要です。
若しくは上位カテゴリの情報を取得して JSON-LD でマークアップしても良いです。(ちょっと面倒ですけど)
そこで、調整を以下のように進めていきます。
マークアップしたパンくずリストに整形する
以下に完成形のコードを以下に示します。
マークアップ用のタグや属性を置換関数で埋め込んで表示させています。
上記コードをパンくずリストを表示したい箇所に記述すれば表示されるようになります。
これでマークアップもできるので、構造化ツールで問題が無ければ完了です。
CSS は先ほど提示したものでも良いですし、テーマに合うように調整して頂いても結構です。
まとめ
以上、パンくずリストの構造と作り方をまとめました。
ユーザにもクローラにも優しいパンくずリストは簡単に導入できるので是非使ってみてはいかがでしょうか?