これまでに制作した Web サイトやサービスを紹介します。
直請けでない制作実績などは公開していないため、ご希望の場合はお問い合わせフォームよりご照会ください。
Web サイト (ホームページ)
ブログ型サイト

WordPress の運用を通して実際の使い方などの理解をより深めるために雑記ブログを運営しています。オリジナルのクラシックテーマを作成し、キャッシュに頼らずとも高速な表示が可能なことを証明しています。
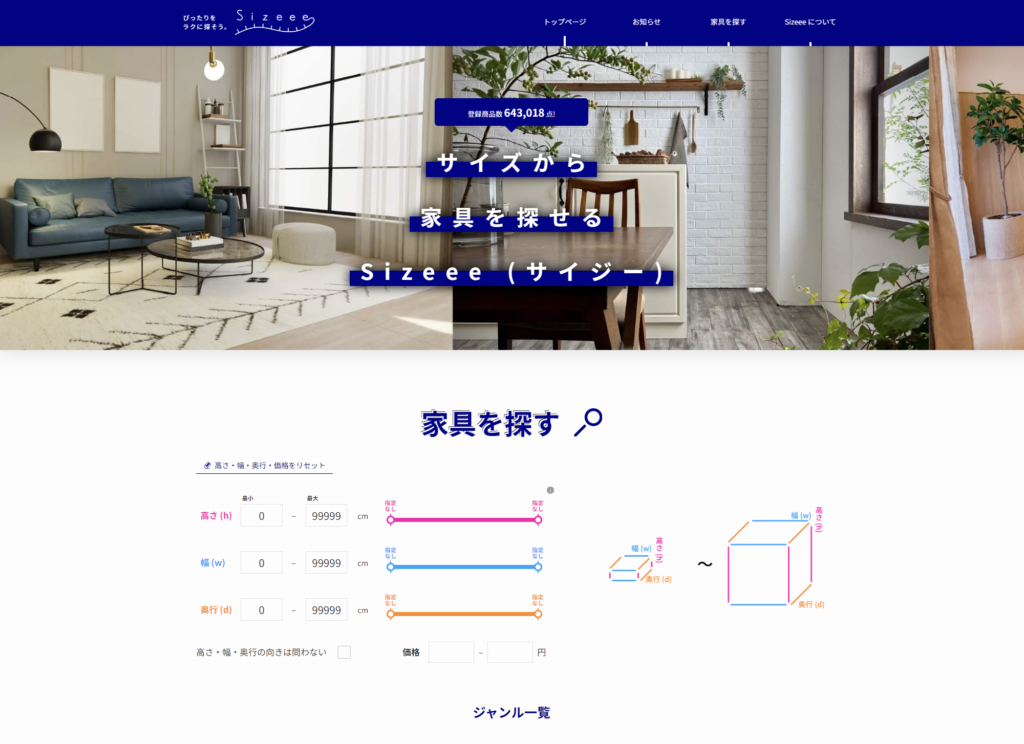
多機能サイト

多言語対応の多機能サイトで、オンラインショップ (EC) や予約機能を備えています。テレビ等で頻繁に紹介されることから、それほど高性能ではないサーバ環境でも安定して表示できるようにフレームワーク等は使わずにスクラッチで組んでいます。過去に同時接続数が3,000を超えたこともあります。
ビジネスサイト
* 建築系のサイト制作実績多数
建築系の工務店向けサービスを展開する企業様より外部委託として多数のサイト制作に携わっています。
工務店ごとに業務を効率化する機能などを実装しています。
* タイヤ販売店
通常のビジネスサイトのリニューアルに加えて、予約業務で使用していた Google スプレッドシートから自動的にデータをダウンロードしてサイト上に表示する機能を実装しています。年ごとに新規のスプレッドシートを作成する作業も自動化しています。
その他のフォトグラファーや整体院のサイト実装等を行っています。
Web サービス
can4u (キャンペーン支援サービス)

SNS 上で行われるキャンペーンを手軽に行うことができるようにしたサービスです。応募者の集計から抽選までを自動化することができます。
WordPress プラグイン
Image Quality Control | Still BE

WordPress に画像をアップロードした時に自動で生成されるリサイズ画像の圧縮品質をサイズごと個別に設定できるようにしたプラグインです。WebP の自動生成と対応ブラウザへの自動配信を行うことができます。
Combine Social Photos | Still BE

Instagram のタイムラインをブラックエディタ上から簡単に埋め込むことができるプラグインです。プロアカウントで認証を行えば、他のプロアカウントの投稿を埋め込んだり、ハッシュタグに関連した投稿の埋込にも対応します。
WordPress サイトの保守・管理
不具合対応事例
詳細ページ作成中……
部分対応・単発制作
詳細ページ作成中……