MicrosoftEdgeのレンダリングエンジンがGoogleChromeベースになります!
- 2019/05/19
概要
皆さんはどんなブラウザを使っているでしょうか?
開発者はもとより一般ユーザも Google Chrome を使っている方が非常に多いですよね。
そんな Google Chrome のレンダリングエンジン「Chromium」(正確には少し違いがあります) を搭載した Microsoft の Edge ブラウザが発表されました。
少し前に "Microsoft Internet Explorer" の使用を MS が正式にやめるよう発表したこともあり、独自規格の多かった MS 系統のブラウザが根絶されそうです。
開発者にとってはとても嬉しいニュースです。
開発者向けに Chromium 搭載 Edge がリリースされたので紹介します。
Chromium搭載Edgeの入手方法
では、さっそく入手していきましょう!
入手先は英語ページの「Microsoft Edge Insider」というところから行います。
・Microsoft Edge Insider - https://www.microsoftedgeinsider.com/en-us/
・Windows Blog - Microsoft Edge ? All the news from Build 2019 (機能紹介記事)
以下のようなページが表示されますので、"Download Dev Channel" ボタンをクリックして利用規約などに同意します。
インストールは指示に従って進めるだけの簡単なものです。すぐ使えるようになります。
(インストール用のファイル類をダウンロードしているっぽいので少し時間が掛かります)
インストールが完了すれば、デスクトップ上とタスクバーに起動アイコンが表示されます。
面倒な設定は必要なく直ぐに使い始められます。

早速使ってみよう!
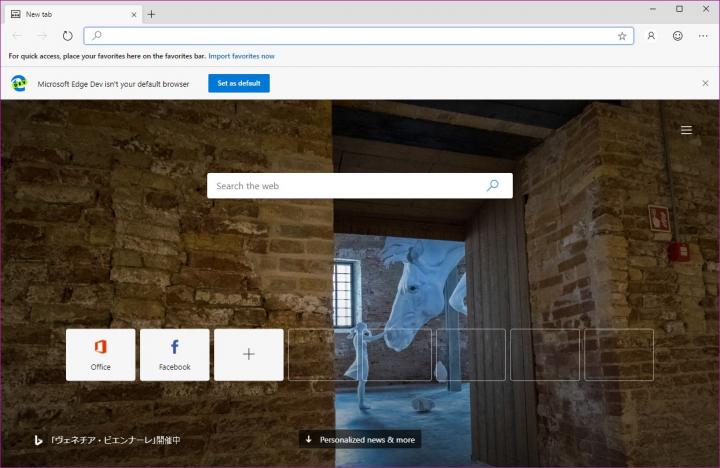
とりあえず起動してみましょう。
なんだかオシャレな背景が表示されますね。最近の MS の流行りでしょうか、ステキです。
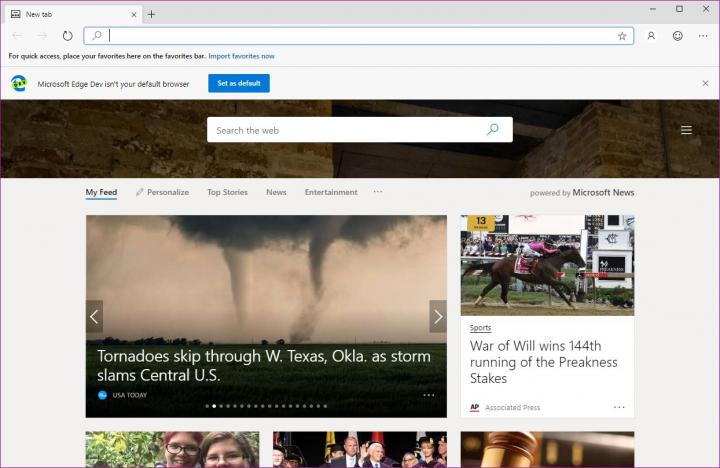
スクロールするとニュースなどが表示されます。
これまでの Edge がいきなりニュース画面だったので、洗練されてきたように感じます。
ニュースサイト風のゴチャゴチャ感が苦手なのでかなり嬉しい仕様です。
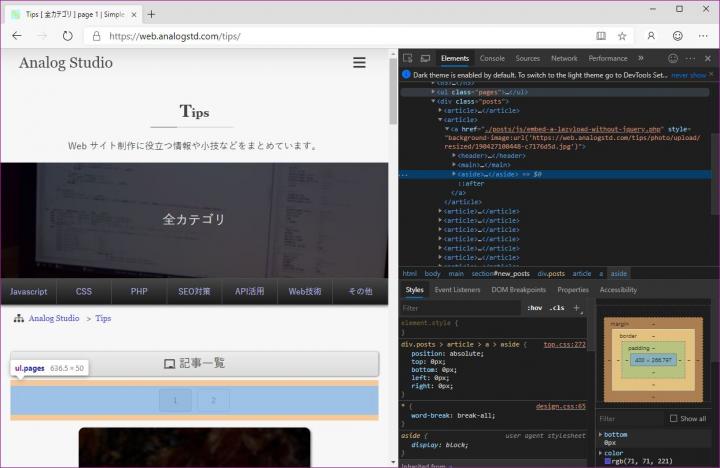
開発者ツールも Google Chrome と同じ UI になります。起動も Chrome と同じ "Ctrl + Alt + C" でいけます。
また、デフォルトで暗い配色を採用しているようです。
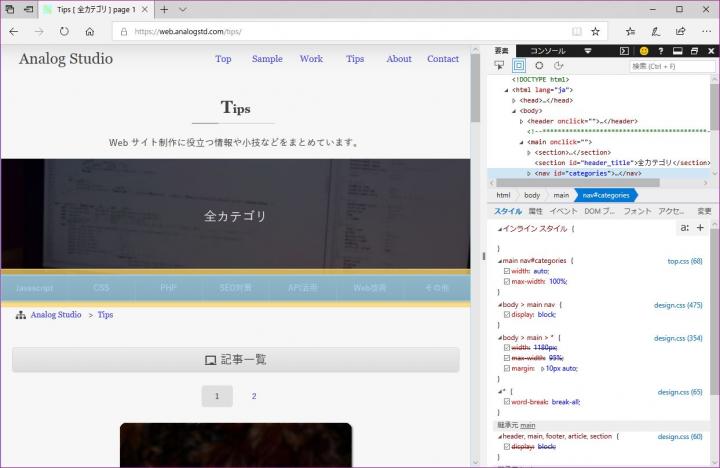
Edge HTML のころは開発者ツールは以下のような UI です。
好みに依りますが、Chrome 風の UI の方が使い勝手が良いと感じます。
スクロールバーのカスタマイズなど、webkit系のプロパティが使える
当たり前なのですが、-webkit- プリフィックスを付けないと使えなかった CSS プロパティが使えるようになります。
試しにスクロールバーをテストしてみましたが、ちゃんとスタイルが適応されます。
まとめ
以上、Chromium ベースの Microsoft Edge の紹介でした。
Google Chrome 一強はそれはそれで面白くありませんが、Web 開発する上では統一されたレンダリングが期待できます。
正式にリリースされるまでまだ少し時間はありますが、とても楽しみですね。