Wordpressの投稿画面でカテゴリ選択を一つだけに変更する方法【ラジオボタン化】
- 2019/08/26
- 2024/03/18
概要
WordPress に関する小技も紹介していこうと思います。
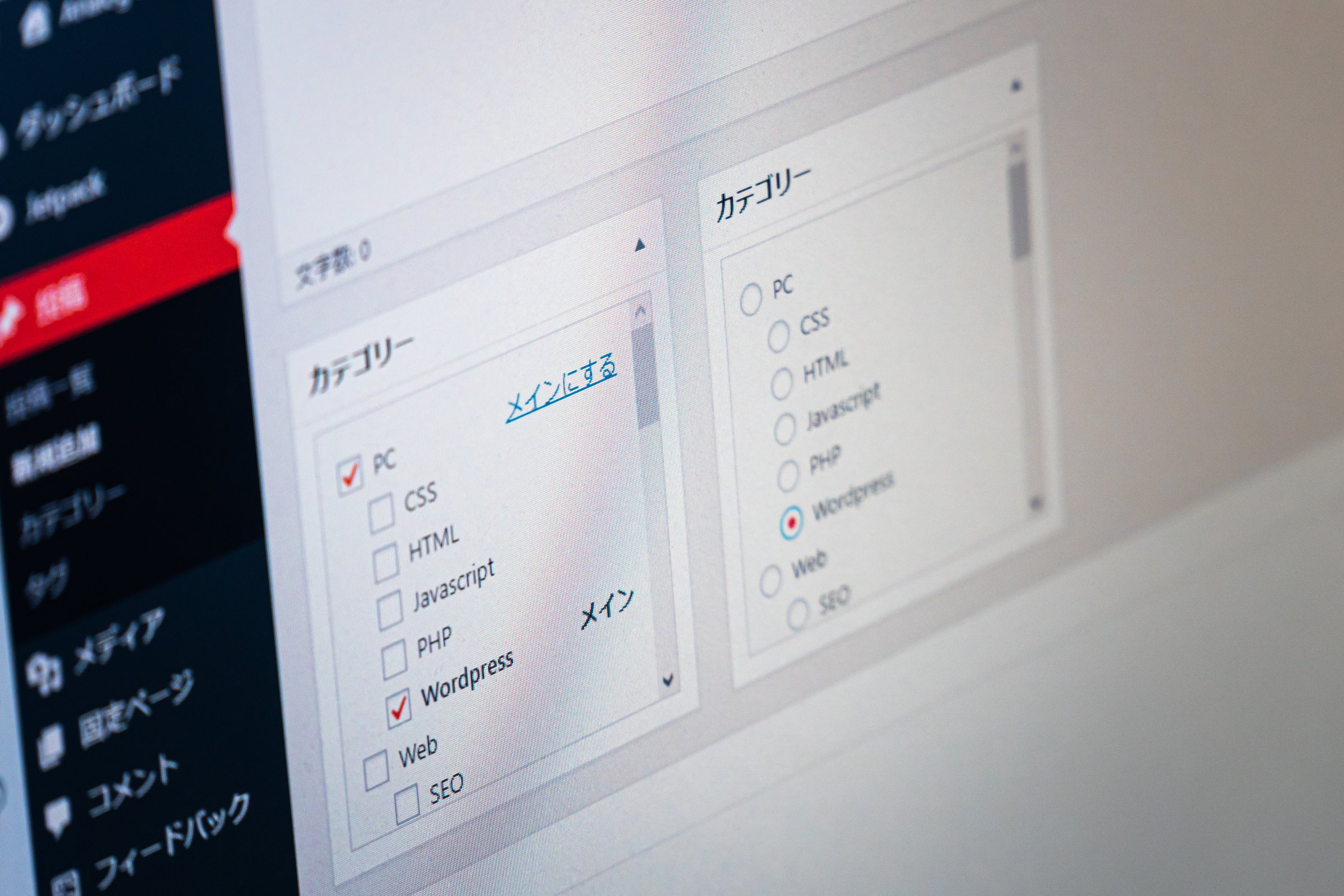
まずは、Wordpress の記事投稿画面でカテゴリを選ぶ際にセレクトボックスではなくラジオボタンに変更する方法です。
WordPress では複数のカテゴリを選択できるようになっているのですが、どれか一つだけにした方が良いことが多いと思います。
そこで、セレクトボックスからラジオボタンに変更する簡単な方法を紹介します。
カテゴリ選択をラジオボタンにする方法
まずは、やり方を以下に示します。
一番簡単な方法が Javascript での属性変更だったのでそのような方法にしました。
以下のコードをテンプレートの "functions.php" に追加して下さい。
場所はどこでもいいです。(他の関数や処理の中以外ならどこでもOK)
非常にシンプルです。これだけでラジオボタンになります。

簡単に解説
非常に簡単なコードですが、解説も載せておきます。
管理画面のフッタにスクリプトを埋め込む
まずは一番外側の関数から見ていきましょう。
add_action() という関数が使われていますね。
この add_action() という関数は第一引数に指定する "アクションフック" と呼ばれるトリガを実行するタイミングで
第二引数の関数を実行させます。
上記の例ではこの関数を使いまわすことはないので無名関数を第二引数に与えています。
第三引数には優先度が入れてあり、小さいほど優先度が高く実行されます。実行順序が大事な処理が続く場合は優先度を良く考えましょう。
今回は独立した処理なので適当に大きい数字を入れておきます。また、省略してもOKです。(省略すると初期値は10です)
第一引数の 'admin_print_footer_scripts' は管理画面のフッタに Javascript などを挿入するためのフックになります。
したがって、上記コードを実行すると実行させたい PHP コードが実行されます。
標準出力 (echo や print) すれば任意の HTML コードが挿入されることになります。
Javascriptでチェックボックスの属性をラジオボタンに置換する
次に Javascript を使って <INPUT> 要素の属性をラジオボタンの "radio" に置換します。
これには for ループと querySelectorAll を使うと簡単です。(getElements*** 系だと処理が面倒です)
document.querySelectorAll() で投稿画面のカテゴリ選択部分を取得していきます。
CSS の要素セレクタと同じ表現が可能ですので、カテゴリ選択ボックスの ID である "categorychecklist" と 属性セレクタの "[type=checkbox]" でチェックボックス要素へのセレクタを全て配列に収めます。
あとは一つずつ、setAttribute() 関数で "type" 属性の値を "radio" に置き換えてしまいます。
ついでに一番最初の要素だけ "checked" 属性を "true" にしてチェックが入った状態にします。
(やらなくてもいいですがラジオボタンはどれか一つは選択されているべきなのでどこかにチェックが入るようにして下さい)
ちなみにですが、for 内で let を使って変数宣言しています。
これはグローバルな変数を汚さない為に let にしています。(let や const は {} がスコープになって外側からアクセスできない)
古いブラウザ対応で var を用いなければならない場合は、一番外側に即時関数でクロージャを作っておくと安全です。
基本的には大丈夫なはずですが、まれにグローバル変数を使っているスクリプトがあるので注意が必要です。
カテゴリ追加やよく使うカテゴリのタブを削除する
カテゴリを無秩序に追加されたくない場合や "よく使うもの" というタブが不要な時は非表示にしておきます。
スラッグを設定している場合などは勝手にカテゴリを増やされるとイヤなこともあると思うので非表示推奨です。
特に解説はないですが、必要なら必要な方のコードを削除して下さい。
おまけ;投稿画面にカテゴリ選択が表示されない場合
ごくまれにカテゴリ選択ボックスが表示されなくなる時があります。
以下を確認してみましょう。
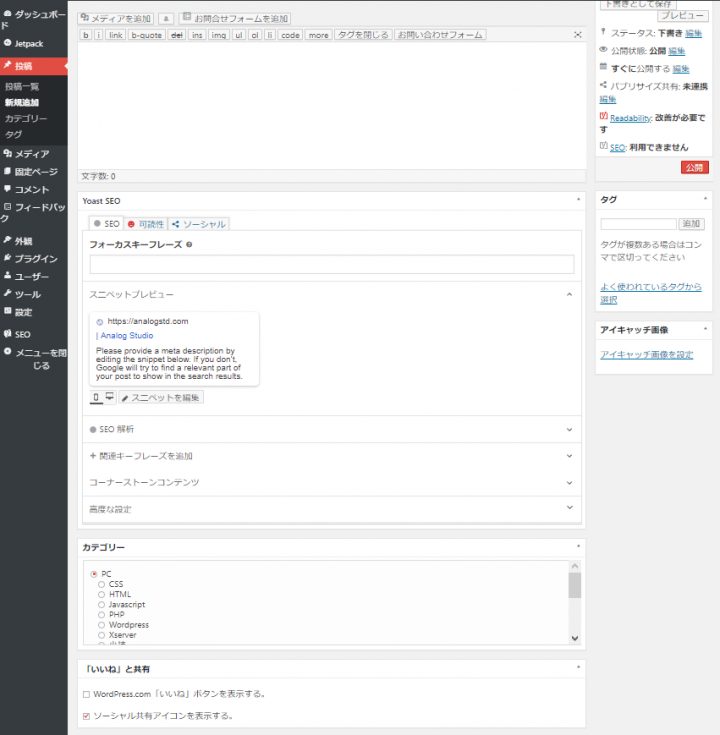
表示オプションで非表示にしてしまっている
投稿画面の右上にある "表示オプション" の中にある "カテゴリ" のチェックが外れていないか確認しましょう。
移動しているだけ
カテゴリ選択ボックスはドラッグ&ドロップで場所を移動させることができます。
ブラウザのページ内検索などで探してみて下さい。
記事投稿欄のずっと下に移動させることもできてしまうのでここにあると無くなったように感じるでしょう。
「WP Multibyte Patch」を無効化⇔有効化する
マルチバイトのバグ修正用プラグインとして入れている方も多い「WP Multibyte Patch」が原因のこともあります。
いったん無効化して再度有効化すると直ることあります。
私はこのプラグインに一度やられました(笑)

まとめ
以上、Wordpress の投稿画面でカテゴリ選択をラジオボタンに変更する方法でした。