無料で使えるWordpressでブログをはじめよう!副業にも趣味にも最適です。
- 2019/08/23
- 2019/08/23
概要
終身雇用が実質的に破綻した日本ですが、それに伴い副業が活気付いています。
副業は職業選択の自由から制限されるものではありませんので、本来は就業規則で禁止できるものではないです。悪く言えば会社が「違憲」です。
( 一方の仕事が忙しく他方の仕事に支障がきたす場合などの例外はあります)
そんな副業全盛時代にこそ「ブログ」という選択肢を考えてみることは非常に意義のあるものだと思います。
副業で別の企業に就職するとなるとやはり時間的な制約が厳しく、適した仕事を探すことは容易ではないでしょう。
しかし、ブログなら空いた時間に自由に更新していくことができるので、副業の第一歩として選びやすいです。
そこで、ブログといえばこれ!というくらいに浸透してきている「Wordpress」についてまとめます。
Wordpressとは?
まずは「Wordpress って何?」という方も居ると思いますので、簡単に説明します。

Wordpressは無償で使えるオープンソースなWebサイト構築ツール!
Wordpress は一切を無償で利用できるオープンソースなソフトウェアで、ブログはもちろん、Web サイトや Web アプリを作成するためのツールになります。
・Wordpress 公式 - https://ja.wordpress.org
一昔前は、Web サイトを構築するには HTML や CSS、Javascript などのプログラミングを行って作成する必要がありました。
高度な機能やデザインを行うにはそれなりの技術も時間も掛かるもので勉強するだけでもかなりの時間が掛かります。
しかし Wordpress を使えば、高度な知識がなくても Web 上からページの作成やデザインの修正などが簡単に行えるようになっています。
テーマというものがあり、予め表示やデザインのプログラミングを行ってあるものを利用してオシャレなサイトが一発で作れたりします。
それも無料で使えるテーマも豊富で初期費用が掛からずに始められます。これも広く浸透しているからこそですね。
ブログは無料で開設できるサービスが昔から多くありますが、これらは自分のドメイン (URL) での運用ができなかったり、デザイン・機能に制限があるなど自由はあまりありません。
対して、Wordpress を使ったブログなら自分のサイト内に設置したりデザインを変更したり、好きな機能をどんどん追加することもできます。
有料のテーマならデザイン変更や機能追加などしなくてもはじめからレベルの高いサイト・ブログが完成します。
完成度の高いテーマでも利用者が非常に多いためか数千円~数万円で購入できるテーマが殆どなので自分でカスタマイズが難しければ有料テーマという選択肢もおススメです。
早い時期から有料テーマの開発・販売に着手した高機能でデザイン性の高いテーマを取り扱っている TCD というテーマ群がとてもスゴイです。
・株式会社デザインプラス - TCD Wordpress テーマ - テーマ一覧
こちらのテーマではブログ、企業サイトはもちろんのこと、EC サイト (販売サイト) や SNS (会員制交流サイト) を構築できるテーマなどユニークなテーマもあり魅力的です。
Wordpressは単体でもサイトの一部としても利用できます!
Worspress は基本設計が非常に柔軟に設計されているようで、Wordpress でサイトを全てカバーすることもできますし、ブログの機能だけサイトに組み込んだり、必要な場所で必要なデータのみを取り出すことも可能です。
例えば、ブログとして構築するなら Worspress の機能だけを使って記事投稿機能やプロフィールや問い合わせページなどの固定ページを作成できます。
すでにあるサイトにブログ機能を追加する場合には他のページは元のままでブログページだけを追加することもできます。
Wordpress で作成されたページ以外から Wordpress の機能 (Wordpress の関数) を呼び出す場合、以下の PHP を追加するだけでOKです。
この "wp-load.php" を読み込めるページならどこからでも Wordpress の機能を使うことができます。
Wordpressを使えばSEOに関する細かな知識も不要です!
Wordpress で提供されているテーマは、有料/無料に関わらずある程度の SEO 対策が施されているものが殆どです。
つまり、テーマを選択した時点で検索エンジンに対して最適化された HTML ができるということです。素晴らしい。
副業で空き時間にやるなら正に最適です。記事の作成に注力できます。
Wordpress運用に掛かる費用は?レンタルサーバを使う場合は初期費用数千円と月額数百円程度!
さて、先に気になる費用 (運用費) について書いておきましょう。
Wordpress 自体は無償で提供されていますが、Wordpress を運用するサーバの費用が掛かります。
Web サイトを公開するためのサーバは、自宅の PC を流用する "自宅サーバ" という方法と企業から貸し受ける "レンタルサーバ" に分けられます。
レンタルサーバを借りればサーバ構築の技術や時間が必要なく、一般的にはレンタルサーバを使います。
私は10年以上前には NAS を兼ねて自宅サーバを運用したこともありますが、保守の観点や電気代、セキュリティなどを考えるとレンタルした方が断然良いです。やってみたい方は調べれば情報は出てきますのでチャレンジして下さい。
| 種類 | 利点 | 欠点 |
|---|---|---|
| 自宅サーバ | ・自由度が高い ・容量制限がない ・レンタル料が掛からない |
・サーバの運用や管理が難しい ・電気代が月に数千円は掛かる ・ハードウェアの故障に弱い |
| レンタルサーバ | ・サーバの運用や管理をする必要がない ・はじめから必要なソフトウェアがインストールされている ・比較的安価 ・ハードウェアの冗長性が高い |
・ストレージ容量や通信に制限がある ・レンタル料が掛かる |
基本的にはレンタルサーバを選ぶ利点の方が圧倒的に多いと思います。
自宅サーバの運用には Linux などの知識やセキュリティに関する知識、電気代に対する覚悟、ハードウェア故障のリスクなどネガティブな点が目立ちます。
その代わりに圧倒的な自由度とサーバや Web 技術に関する技術は身に付きます。
おススメのレンタルサーバはXserver!
レンタルサーバを借りる場合、Wordpress 運用には以下の条件があります。
- Apache や nginx などの Web サーバが利用できること
- PHP が利用できること
- MySQL が利用できること
- 独自ドメインが利用できること
- SSL が利用できること
上記のうち、1~3は必須です。広告収入で副業利益を上げるなら4は必須でしょう。5は現時点ではできれば、今後はおそらく必須になります。
無料のレンタルサーバもありますが、その殆どは PHP などのサーバサイド言語に利用制限があるか利用できませんので、NGです。
MySQL が制限なく無料で利用できるサーバがあるかはわかりませんが、私は見たことがありません。
独自ドメインはあなたのブログの URL を自分のオリジナルにできるというものです。
Wordpress を利用するだけなら独自ドメインが利用できなくても問題ありませんが、利益を上げるブログを作る意味では独自ドメインは必須です。
(Google Adsense などの主要な広告は基本的に独自ドメインでなければ審査が通りません)
SSL は、通信を暗号化してセキュリティを強化したアクセスを可能にするもので今後は "当たり前" になってくる技術です。
Google 検索では SSL 化していないサイトの順位が下がったり、Google Chrome などでは警告が表示されるなど非 SSL にはメリットが全くありません。
色々書きましたが以上の条件を満たすレンタルサーバは、実はほとんどの有料サーバが該当します。
平たく言えばどこのレンタルサーバでもまず大丈夫でしょう。
しかし、SSL に関してはまだまだ有料対応というサーバも多い中、無料で SSL が利用できサーバのスペックも高い手ごろな価格のサーバがあります。
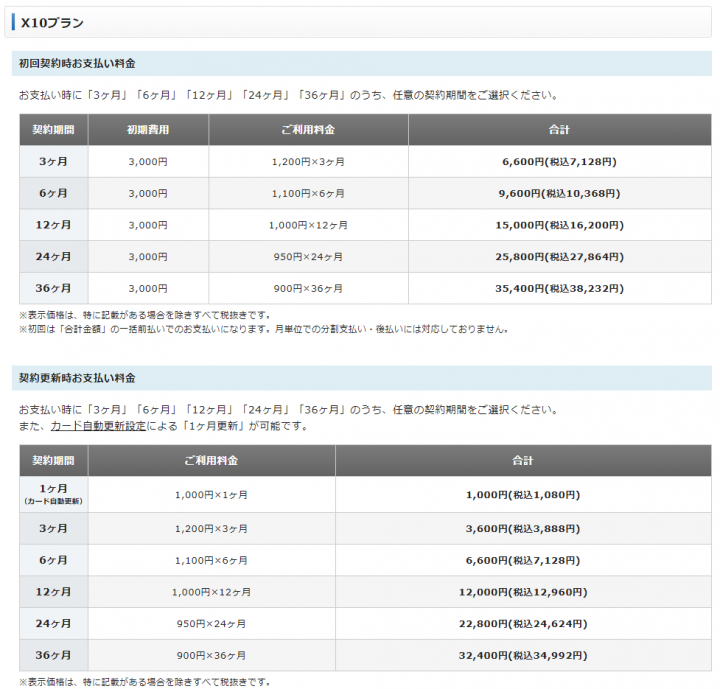
それが、このサイトも運用している「Xserver」です。殆どの方に十分すぎる性能の X10 プランで月額1,000円程度から利用できます。
・Xserver TOP ページ - https://www.xserver.ne.jp
Wordpressを始めよう!
Wordpress でブログを始めるにはブログを運用するサーバへインストールが必要です。
インストールといっても難しいことはなく、Wordpress のパッケージを回答してサーバにアップロードし初期設定を行うだけです。
簡単なインストールも Wordpress の魅力の一つです。
手動インストール手順
Wordpress のインストール手順は以下の公式ドキュメントを良く読んで進めて下さい。
特に解説することはないと思います。
強いて言えば SQL のユーザ登録がつまずくかもしれません。ここはレンタルサーバの管理会社に質問すれば丁寧に教えてもらえるはずです。
・Wordpress 公式 - Wordpress スタートガイド - インストール手順
レンタルサーバ提供の自動インストールを使う
Wordpress でのサイト作成が主流となっていることもあり、多くのレンタルサーバでは Wordpress の自動インストールができるようになっています。
自動インストールならパッケージのダウンロードや解凍、SQL の設定などが自動化され負担は最小限です。
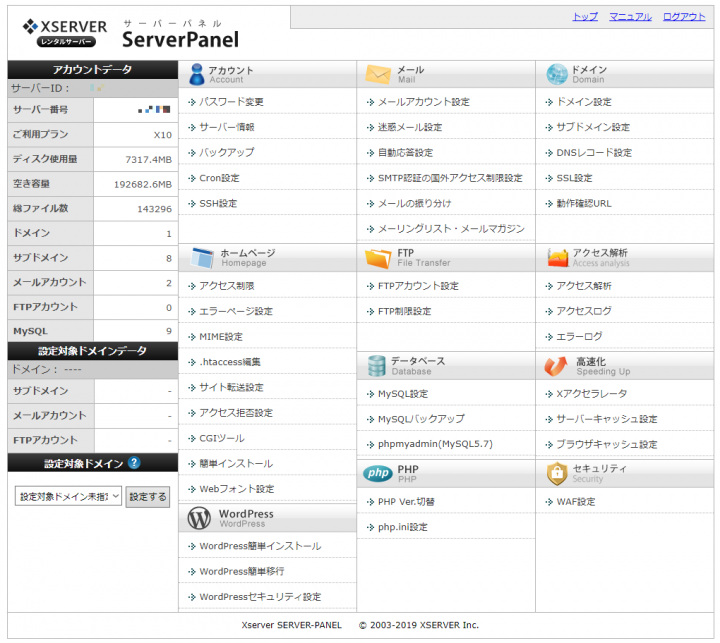
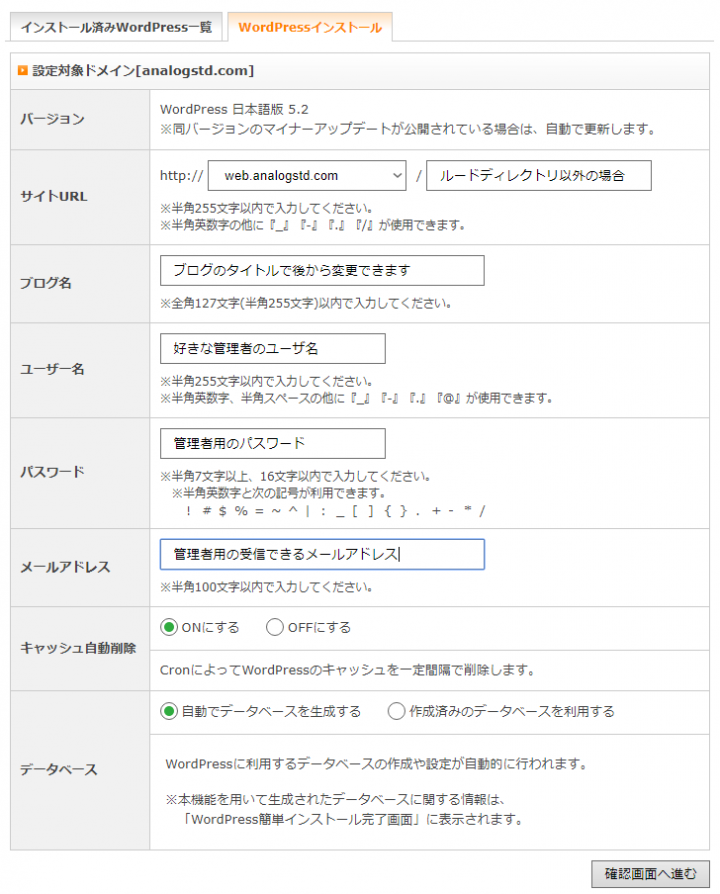
私がおススメしている Xserver ではサーバ管理画面から自動インストールを選べます。
インストールに必要な項目も少なく、SQL などのサーバ側について触れることなくインストールできます。
国内で昔からあるレンタルサーバで人気の高いロリポップも自動インストールが簡単にできるようになっています。
インストール手順に不安がある場合は事前に自動でできるのか、できる場合でもその手順は簡単か、ということを調べておきましょう。
Wordpressで作ったサイトへのログインと初期設定
まずは、Wordpress で作ったサイトへログインして初期設定をしていきましょう。
管理画面を開くかTOPページのサイドバーからログインする
ログインするには管理画面を開けばOKです。
管理画面の URL は "[Wordpress のインストールディレクトリのURL]/wp-admin/" です。
(ログイン用ページの URL "[Wordpress のインストールディレクトリのURL]/wp-login.php" でも問題ありません)
もしくは作成したサイトを開いて、サイドバー下部にある "ログイン" リンクからでも大丈夫です。
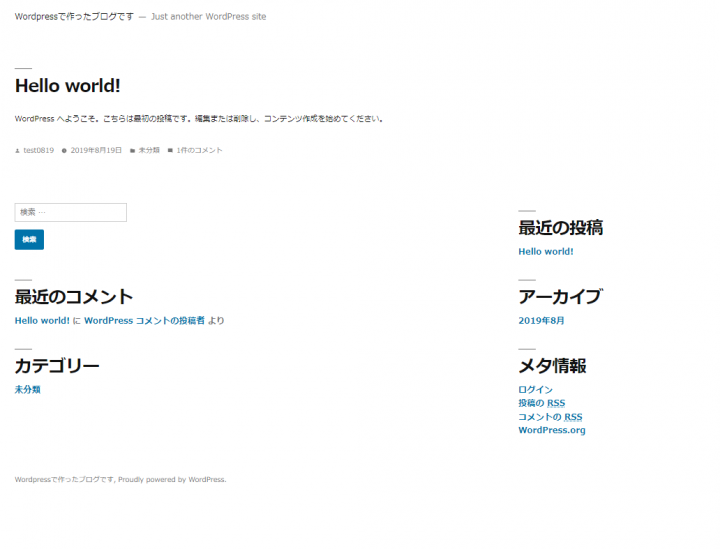
※インストール直後のサイトは、以下のようなびっくりするぐらい簡素ですが気にしないで下さい。
ログイン画面が現れるのてインストール時に設定した管理者のユーザ名とパスワードで認証します。
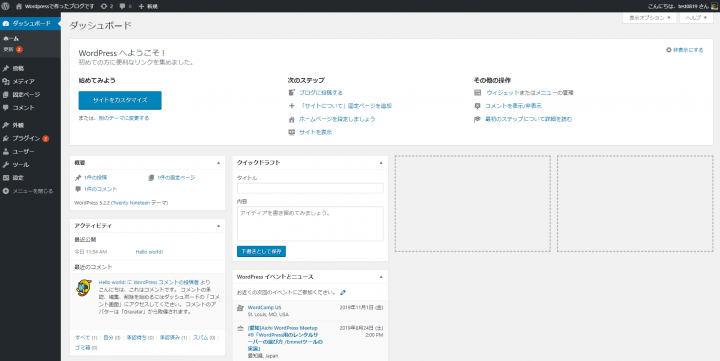
無事にログイン認証できれば、以下のような管理画面が表示されます。
「WordPress へようこそ !」という表示はジャマなら右上の "非表示にする" で消しても大丈夫です。
初期設定をする
管理画面にログインできたので続いて初期設定を行っていきます。
ここでは大きく、"常時 SSL 化" と "パーマリンクの設定" を行っていきます。
どちらも後から変えることもできますがまっさらな状態でやっておいた方が楽なのでぜひ最初に設定しましょう。
常時SSL化
Wordpress を SSL 化する方法は非常に簡単です。
設定画面を開いて、URL を SSL 対応の "https" に書き換えるだけです。
ただし、レンタルサーバが SSL に対応していなかったり有効化していない場合は変更できないので事前に SSL を有効にしておいて下さい。
レンタルサーバごとにやり方が異なるのでサーバのマニュアルを参考にして下さい。
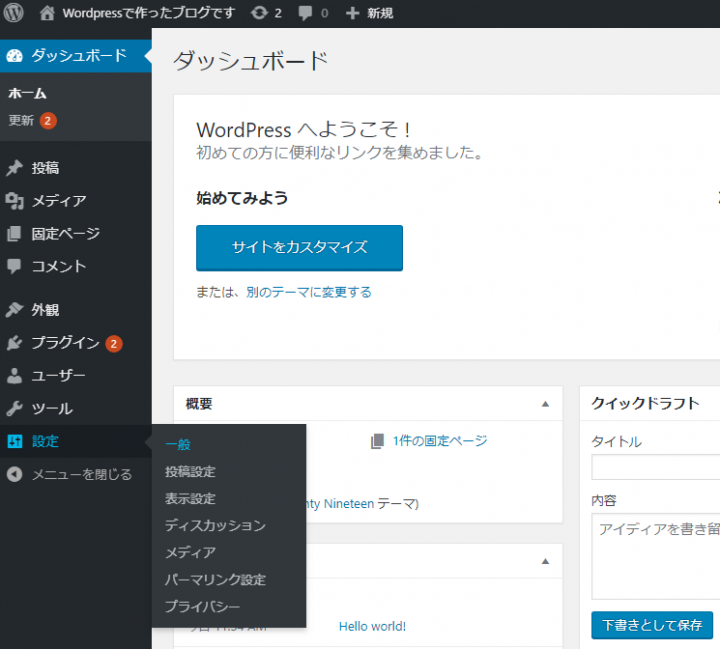
以下の画像のように、管理画面の左メニューの下の方にある "設定" → "一般" と進んでクリックすれば管理画面が開きます。
PC の場合は "設定" もリンクになっているので "設定" をクリックでもOKです。
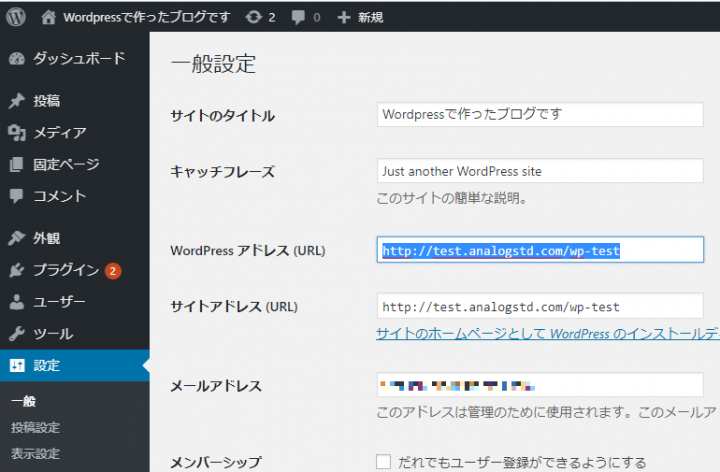
すると以下のような設定画面が開くので、中段あたりにある "WordPress アドレス (URL)" と "サイトアドレス (URL)" を "http" から "https" に変更します。
設定画面を一番下までスクロールすると青い "変更を保存" ボタンがあるのでこれをクリックして保存します。
設定を保存すると再ログインが求められることもあるのでログインしなおします。
そして、アドレスが "https://" で始まっていることを確認して下さい。確認できれば、以上で常時 SSL の設定は完了です。
SSL 化する前に記事を書いてしまっていたり、途中から SSL を導入した場合には少し面倒ですが移行方法もまとめてありますので、ご参照下さい。
・私の個人ブログ - XserverでWordPressをSSL化する方法まとめ
パーマリンクの設定
続いて、パーマリンクを設定していきます。
パーマリンクは Wrodpress で作成していく記事の URL になる設定です。
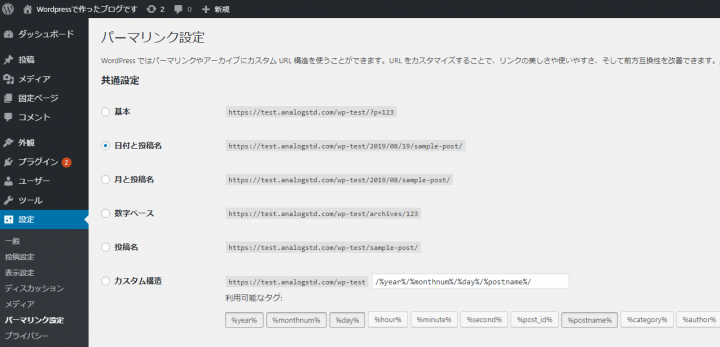
左メニューの "設定" カテゴリに "パーマリンク設定" という項目があるのでこれを開いてパーマリンクの設定画面を開きます。
すると、以下のような画面が表示されると思います。
ここは好きな設定をして良いです。が、URL を見たらどんな記事なのか分かる URL が好ましいです。
基本と書かれた設定では特に意味のない通し番号で記事の URL が設定されてしまうので少なくともこれは止めましょう。
更新履歴を列挙するためだけに Wordpress を使っているような通し番号で意味がある場合は良いと思いますが。
投稿名という項目がありますが、これは記事を投稿する画面で個々に設定できます。
初期設定では記事のタイトルが自動的に設定されますが、自分で好きな文字列に変更することもできます。
※日本語 (全角) が残ってしまうので、英語を使った文字列に置き換えた方無難です。現在では気にする必要はないと思いますが、英数字なら間違いないです。
私のおススメとしては、カテゴリ名と投稿名を組み合わせたものが良いと思います。
時事関係の記事をメインに扱うなら年月日が入っているデフォルトの "日付と投稿名" でも良さそうです。
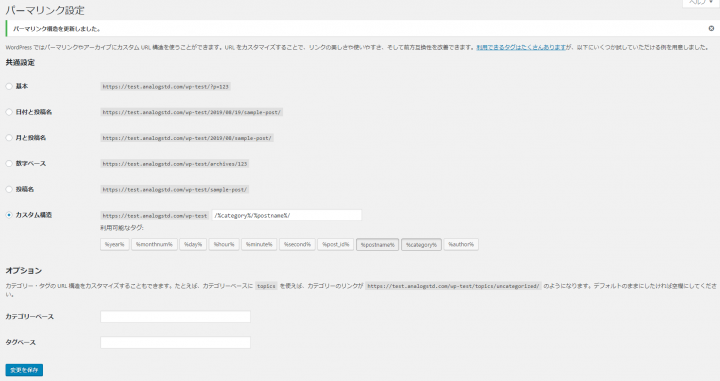
カテゴリと投稿名の組み合わせの場合は、カスタム構造に「/%category%/%postname%/」と入れて下さい。
最後に設定画面の一番下にある "変更を保存" をクリックすることを忘れないで下さい。
Wordpressの仕組み
さて、ここで Wrodpress の仕組みについて少し書いておきます。
Wordpress ではいつでもサイトのデザインをテーマ選択によって変えることができたり、パーマリンクの設定で URL が変更できたりと柔軟ですが、ちょっと不思議ですよね。どうしてこのようなことができるのでしょうか?
そんな Wrodpress の仕組みをしればもっと楽しめるので、簡単に紹介します。
Wordpressはページを表示するタイミングで各ページを作成している!
Wordpress が柔軟にデザインを変更できる最大の魅力は「ページを表示するタイミングでそのページを作成している」からに他なりません。
Web サイトを表示するには HTML という言語でどんなページを表示するのかという指示をブラウザに与えています。
この HTML というものが従来のサイトでは決まったファイルで記述されていてデザインを変更するにはそのファイルを書き換える必要がありました。
しかし、Wordpress ではページを表示するタイミングで HTML を自動的に生成することでいつでもページのデザインを変更することが可能になりました。素晴らしい仕組みです。
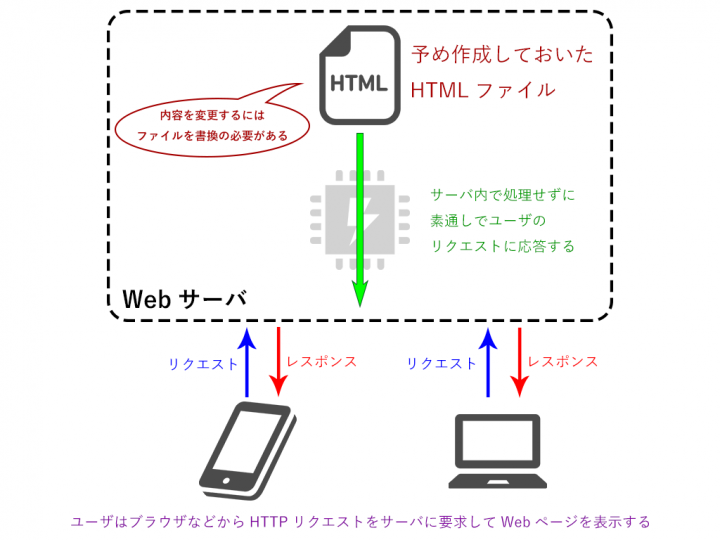
従来の Web サイトは以下のように URL に対応した HTML ファイルをサーバに保存しておきユーザのリクエストに対応する HTML ファイルを返す、ということを Web サーバが行います。
当然、ページのデザインを変更するにはこの HTML ファイルを編集して保存しなおすということが必要になります。
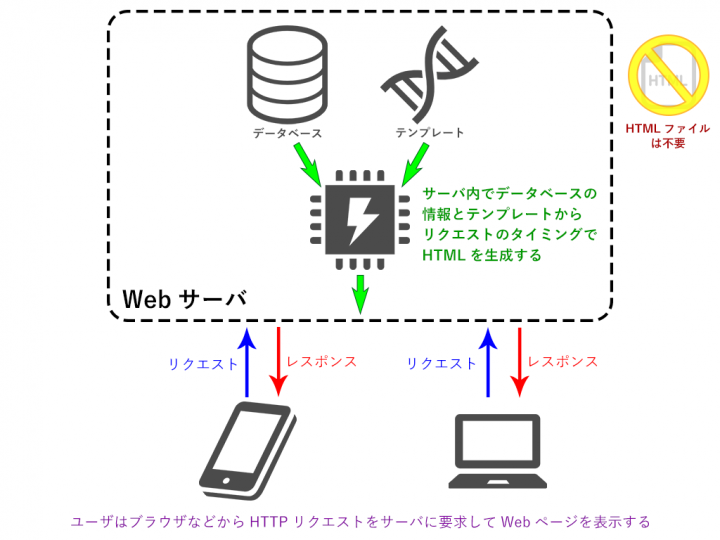
一方、Wordpress では個々のページの HTML ファイルを使わずにリクエストされた URL から表示する情報を選択して、リクエストがくる度にサーバ内で処理を行い HTML を生成してユーザに結果を返す、という動きをします。
ここでページの内容 (ブログなら記事内容) は、データベースというものに保存されていますが、どんな HTML として組み立てるかはテンプレートという設計図のようなものを使っています。
ですので、このテンプレートを変更すれば表示させるページのデザインを容易に変更することができるということです。
このテンプレートになるものが Wordpress で "テーマ" と呼ばれるものになります。
もちろん、このやり方にデメリットがないわけではありません。
サーバでアクセスのたびにページを作成するので、多少の遅れは発生しますしアクセスが集中した際にサーバの負荷が高くなります。
サーバのスペック等に依りますが、こればかりは仕方ありません。どうしてもサーバでの処理が増えてしまいます。
私がオススメしている Xserver であれば高性能なサーバを提供してくれているので、遅れに関しては殆ど違いは判らないと思います。
また、アクセス集中時にも同時接続数が数百くらいまでなら全然問題なかったという報告があるのではじめは気にする必要はないです。
※ Xserver は "nginx" という同時接続に強い Web サーバを使っていることも功を奏していると思います。
URLを自由に変えるために.htaccessとPHPファイルを使ってパラメータを取得している!
このように Wordpress ではデータベースとテンプレートによって自由にデザインを変更することができます。
では、URL も自由に変えることができるのは何故でしょうか?
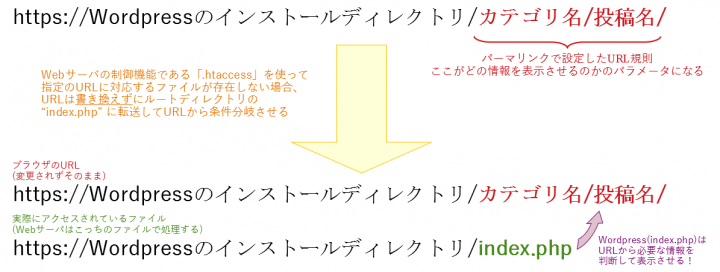
それは、Web サーバの機能を使って URL をある種のパラメータとして利用していることによって実現しています。
ブラウザ上では記事ごとの URL でアクセスしていますが、Wordpress の中身では全てのページが一つのファイルに転送されています。
そのファイルが URL とパーマリンクの設定を見比べてどの情報を表示させるのかを分岐させています。
この仕組みのおかげでいつでもパーマリンクの設定を変更すれば URL を変更することが可能になります。
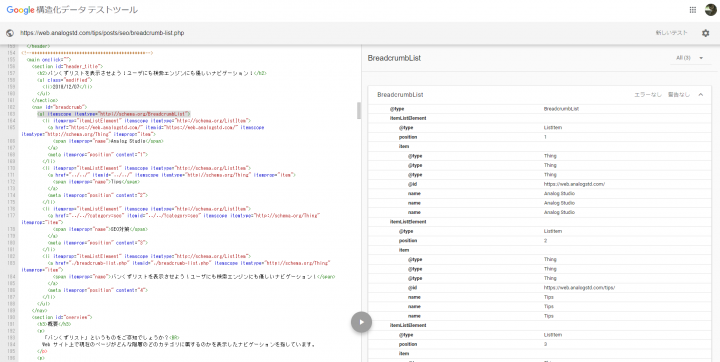
Wordpress をインストールすると自動的に以下の内容を記述した ".htaccess" が作成されます。
簡単に説明すると、"mod_rewrite.c" という URL の書換用モデュールが使用できる時 (<IfModule mod_rewrite.c>)、URL に対応するファイルかディレクトリが存在しない場合 (RewriteCond %{REQUEST_FILENAME} !-f/d) は "index.php" で処理してね、という内容になっています。
もっと詳しく理解したいよ、という方は検索すればすぐに色々な解説ページが見つかります。
Wordpressをはじめたらまずすること3点
閑話休題、広告収益を狙うブログ構築に戻りましょう。
まずやることは以下の3点です。自由度の高い Wordpress ですからあまり深く考えずに進めて大丈夫です。
あとからの変更でもそれほど苦労はありません。
- テーマを選ぶ
- 記事を投稿する
- 広告を申請する
テーマを選ぶ
記事を投稿していく前にテーマを選択しておきましょう。
初期設定のテーマでも問題ありませんが、味気なさすぎるので自分のモチベーションを上げるためにもテーマを設定します。
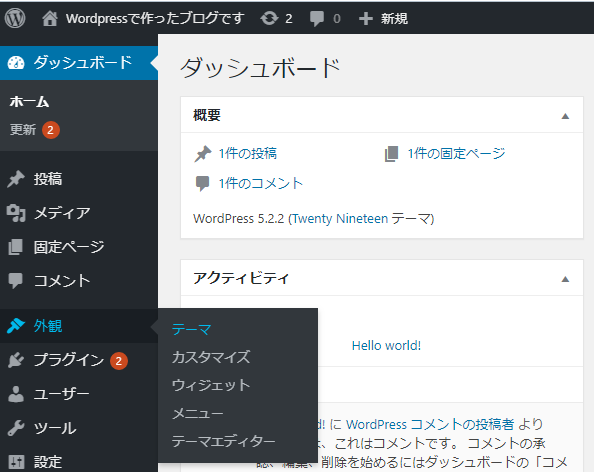
管理画面の左メニューから外観→テーマと選択します。(PC の場合は外観クリックでもOK)
インストール済みのテーマが表示されます。新規でテーマをインストールする場合は「新しいテーマの追加」か「新規追加」をクリックします。
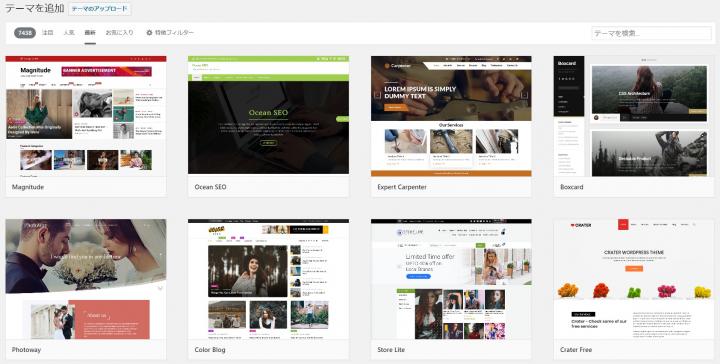
無料で使えるテーマがずらっともの凄い数表示されます。この中からイメージに合いそうなテーマを選択します。
タブを「人気」や「最新」にしておくと良いと思います。
より新しく人気のあるテーマであれば SEO に有利だったり困ったときに解決策を探しやすいという利点があります。
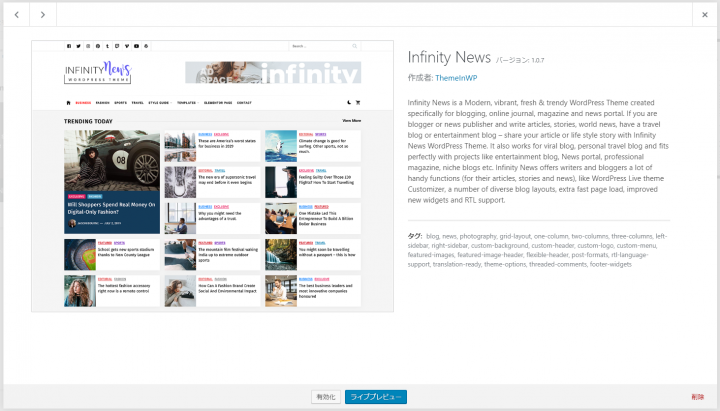
ここでは試しに "Infinity News" というテーマを選択してみました。記事一覧が見やすそうですね。
テーマを一覧から選ぶとインストールというボタンがあるのでクリックしてインストールします。
完了するまでしばらく待てばインストールは終了です。
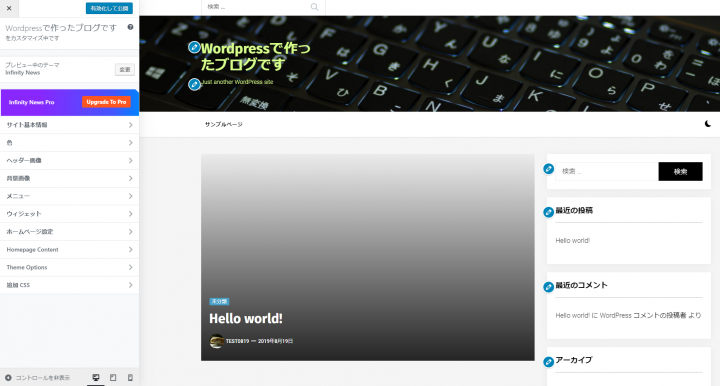
テーマはライブプレビューという貴方のサイトがテーマを適応したときにどのように表示されるのかを確認できる機能が備わっています。
インストールすればどんなテーマでも確認できるのでどんどんインストールして確認しましょう。
イメージ合わなそうなら、不要なテーマは削除できます。
また、ライブプレビューではレシポンシブの確認もできます。左下の PC、タブレット、スマホのアイコンで切り替えます。
簡単なカスタマイズも同時に行えるのでイメージ合うデザインになるか試してみるのもいいですね。
(カスタマイズの項目はテーマによって異なります)
デザイン部分は結構悩むと思いますが、Wordpress の仕組み上、いつでも気軽に変更できるので直感で使ってみても大丈夫でしょう。
途中で使いにくいなぁと思ったら変えれば良いのです。
といってもいきなり無数にあるテーマから選ぶのは骨が折れると思いますので、3つだけお薦めのテーマを紹介します。
それと有料のテーマも少し紹介します。
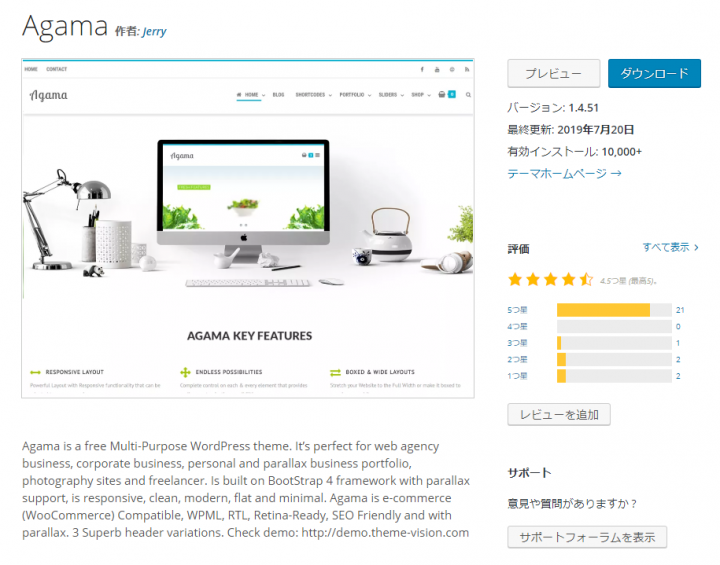
無料テーマのオススメ①「Agama」
一つ目は「Agama」というテーマです。
このテーマは無料で使えるのにカスタマイズ項目が非常に豊富でブログメインにも企業サイトにも使える優秀なテーマです。
私の個人ブログでもベースにはこの「Agama」を使用しています。
Wordpress の管理画面のテーマ選択から「Agama」で検索すればすぐに見つかります。(Agama Blue も派生テーマです)
・Thema Vision - Agama
・私の個人ブログ - Agama 無料版のカスタマイズ例を紹介しています
このテーマの凄いところはカスタマイズ項目が豊富なこともありますが、無料版でもスライダー (自動的に画像などがスライドして切り替わっていく機能) が搭載されていることです。
なかなか他にはないと思いますので TOP ページのインパクトが出るので試してみると面白いと思います。
ちなみにですが、有料版の「Agama Pro」にアップグレードすればスライダーの機能が超高性能になったりショッピングカート機能が付いたりかなり凄いテーマです。
サポート期間によって価格は変わりますが、$49.00 ~ $65.00 という手頃な価格で販売されています。
・Thema Vision - Agama Pro - デモサイト
無料テーマのオススメ②「Xeory」
二つ目は「Xeory」というテーマです。こちらも無料で使えるシンプルな見た目のテーマです。
企業サイト向けの「Xeory Extension」とブログ向けの「Xeory Base」があり、どちらもコンテンツに注目されるデザインがされています。
このテーマは公式ページからユーザ登録してダウンロードする必要があります。
インストール方法は、テーマの ZIP ファイルを管理画面のテーマの追加へアップロードするだけです。
テーマファイルの入手先とデモサイトは以下になります。デザインに馴染むことができれば内部は良くできています。
広告コードの挿入方法なども管理画面に表示されるので便利ですよ。
・バズ部 - Xeory Extension - デモサイト
・バズ部 - Xeory Base - デモサイト
このテーマは「バズ部」というブログ運営していると良く見かけるサイトが作ったテーマです。
そのため、初心者には嬉しいカスタマイズがされていますのでデザインが気に入ればぜひ使ってほしいです。
(管理画面に使い方マニュアルがあったりしますし、SEO 対策もバッチリです)
見た目がシンプルなのでカスタムのベーステーマとしても役に立ちます。
Wordpress 以外で使ったサイトの更新履歴やスタッフブログのような形で埋め込む際にも便利です。
※ただし、カスタマイズには PHP や Wordpress 内部の仕組みや Wordpress 関数を分かっている必要があります。
公式でもカスタマイズの製作依頼ができるので、初期投資に余裕がある方は頼んでもいいと思います。
その際は相見積もりを当サイトにもぜひ(笑)
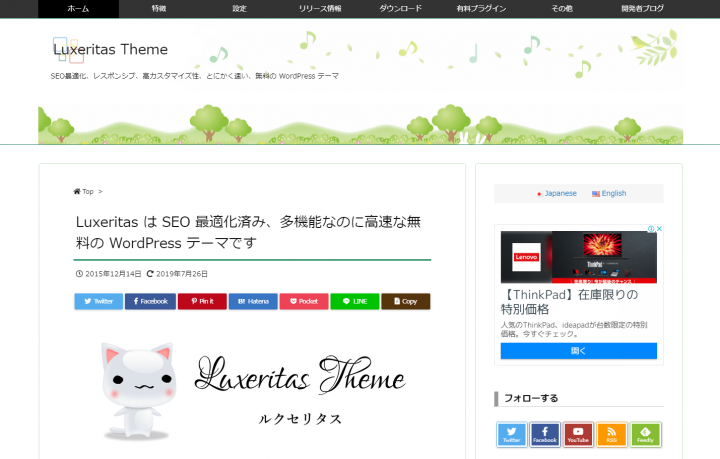
無料テーマのオススメ③「Luxeritas」
最後は超高速な軽量テーマとして有名な「Luxeritas」です。
すぐに表示されるサイトとなかなか表示されないサイト、どちらが好きですか?当然、前者ですよね。これを突き詰めたテーマになります。
もちろんユーザ第一の Google も高速表示のサイトが大好きですので SEO にも有利です。
こちらのテーマも Xeory 同様に公式サイトからダウンロードして ZIP ファイルをアップロードすることでインストールできます。
・Thought is free - Luxeritas Thema
このテーマファイルは高速表示だけでなく、SEO に対する対策もバッチリで SNS へのシェアに対する配慮など様々な観点から作り込まれています。
また、無料ながらカスタマイズできる項目が非常に多く好みのサイトにしていくことができます。
デザイン用のファイルも提供されていて簡単に見た目をデザインでき、初心者や副業にはピッタリです。
ただし、サイトの最下部であるフッターにテーマの提供元を表す「WordPress Luxeritas Theme is provided by "Thought is free".」という表示が必ず出ます。
これを消すには有料プラグインの購入して下さい。ムリに消そうとすると色々と不具合が生じますのでお気を付けを。
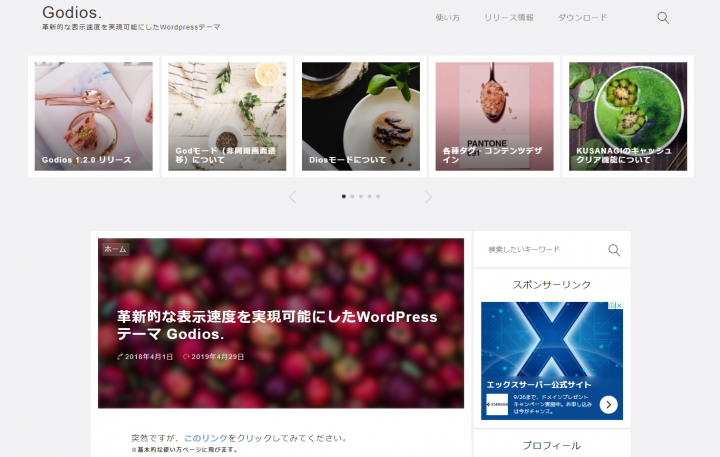
超高速ページ遷移の有料テーマ「Godios.」
高速なテーマといえばこれ、といったテーマに「Godios.」があります。
2019年4月29日に有料化されるまでは無償で提供されていました。
試したときはデザインに馴染めず断念しましたが、高速表示など性能面では非常に魅力的でした。
・Godios. Theme - Godios.
この高速表示には非同期通信で記事の本文などの変更が必要な部分のみを再読込させるという工夫が施されていました。
これにより遅れが殆どない超高速のページ遷移を実現させた凄いテーマです。2019年8月22日現在、4,980円で販売されています。
有料テーマを探すなら「TCD」
最後に有料テーマを探すならここ!というサイトがありますので紹介します。
構築に手間はかけられないし、専門知識もないし、という方は少しだけお金を払って有料テーマを入手するのも手です。
最初の方でも少し紹介しましたが、早くから Wordpress の有料テーマ開発・販売を手掛けているデザインプラスさんの「TCD」というテーマシリーズがとにかく高機能でデザインもオシャレということでオススメします。
TCD のテーマはどれもデモサイトが用意されており、そのデモサイトのクオリティも非常に高く見ているだけでも面白いし勉強になります。
・株式会社デザインプラス - TCD Wordpress テーマ - テーマ一覧
2019年8月23日現在では61種類ものテーマが用意されていますので、お気に入りのテーマが見つかるでしょう。
中には収益を上げることを目的としたアフィリエイトブログに特化したテーマも用意されています。(19,800円)
記事を投稿する
ブログですので記事がないことには始まりません。
最初はどうやって書いていけば良いかどんなことを書こうか悩むと思いますが、とりあえず10記事くらい1記事/日くらいで書き始めてみましょう。
段々書き方や操作方法に慣れてきます(笑)
こればかりは説明のしようがないので、実際に手を動かして頂くしかないです。頑張って下さい。
ある程度の記事数 (ページ数) がないと収益元になる広告の審査を申請しても必ず落ちるので20~30記事程度まで少しずつ書き溜めて下さい。
はじめはアクセスもほとんど来ないはずなので間違えてもあとで消したり直したりすればいいや、というくらいの軽い気持ちで練習すればOKです。
ここで悩んでしまうとブログ投稿が苦痛になって続かなくなってしまうので気軽に行きましょう。
※ Google などの検索エンジンに表示されるまでには1~3ヶ月くらいは平気で掛かりますので、アクセスがなくても気にしないで下さい。
※はじめからアクセスが欲しければ SNS で拡散することが手っ取り早いです。
広告を申請する
ある程度記事が溜まってきたら、広告を表示するために審査を申請します。
みんな使っている広告、「Google Adsense」は必須で申請しておくと良いと思います。自動広告と関連記事広告がいい仕事します。
商品のレビュー系の記事を投稿するなら 「Amazon アソシエイト」も申請すると良いです。
Amazon のアフィリエイトは紹介した商品以外でもサイトのリンク経由でお買い物してくれればその合計で計算されます。
・Google Adsense - https://www.google.com/adsense/login/ja/
・Amazon アソシエイト - https://affiliate.amazon.co.jp/
ちゃんと真っ当な記事を (ある程度のページ数) 書いていればあっけないほどスンナリ審査が通ります。
通らない場合はパクリ記事でないことや著作権違反、日記になっていないことを確認して修正して再審査を申し込みましょ。
それでもダメならもう少し記事を増やしてみて再挑戦です。
審査が通れば、広告などを作成してブログに設置します。
広告の貼り方は勉強も兼ねてご自分で調べてみて下さい。そんなに難しくないですよ。親切にまとめられているページが山ほどあります。
オススメのプラグイン
Wordpress ではプラグインという機能を追加する仕組みが備わっています。
ですので是非入れておきたいプラグインを紹介します。以下順不同です。必要なものだけ使って下さい。
(順次、内容は充実さていきますね)
プラグインは入れすぎると動作が重くなるので多くても20個程度までに抑えましょう。
表示速度が下がったらまずはムダなプラグインがないか確認して無効化してみて下さい。
Akismet Anti-Spam
スパムコメントなどから守ってくれるプラグインです。
Lightbox with PhotoSwipe
画像を拡大表示するためのプラグインです。
Gutenbergを無効化
記事を投稿する画面で最近標準搭載になった「Gutenberg」を無効にしてくれるプラグインです。
Gutenberg を無効化すれば Word のような入力画面になり操作に慣れるのが早いと思います。
Gutenberg で問題なく入力できれば入れる必要はありません。
TinyMCE Advanced
上記の「Gutenbergを無効化」プラグインを有効にしている場合、これを入れておくと入力ツールの種類が増えて記事を書きやすくなります。
Lazy Load by WP Rocket
画像の遅延読み込みを行うプラグインです。
これを入れておけばページが最初に表示されるまでの時間が軽減されたりムダな読み込みが削減できます。
Jetpack by WordPress.com
Wordpress へのアクセスの統計情報を分かりやすく表示するためのプラグインです。
このプラグインが有効なら wordpress.com のクラウドサービスをインストール型の Wordpress でも使うことができます。
Table of Contents Plus
目次を表示するためのプラグインです。
AmazonJS
Amazon アソシエイトを利用する場合、商品リンクを画像と商品名・価格をまとめた情報にして表示するプラグインです。
Instagramのタイムラインを表示したい場合
ブログをやっていると SNS との連携をしたい場合が出てきます。
twitter や Facebook のタイムラインは公式からタグが取得できますが、Instagram は提供されていません。
Instagram の場合は、API というものを使ってプログラムを組む必要があります。
以下の記事で詳細を紹介しているので、表示させたい方はご確認下さい。
※記事内の核心部分 (サンプルコードなど) は、有償 (税込560円) とさせて頂いております。予めご了承下さい。
・「Instagram API」が廃止に!代替の「Instagram Graph API」に移行しよう!
まとめ
以上、Wordpress のはじめ方をまとめました。
ブログをはじめたいけど何したらいいの??という方の参考になれば幸いです。
カスタマイズなどお困りごとがあればぜひご連絡頂ければ幸いです。
※お問い合わせフォームやメールでのご相談は有償になります。コメント欄でのやり取りは無償で対応しております。