「Instagram API」が廃止に!代替の「Instagram Graph API」に移行しよう!
- 2019/04/08
- 2022/05/19
概要
Instagram の投稿を Web サイトに組み込むために「Instagram API」を使用している Web デザイナー・ビルダーの方は多いと思います。
しかし、2020年の初めまでに「Instagram API」は使用することができなくなることがアナウンスされています。
そこで今回は、2020年以降でも Instagram の情報を取得できる「Instagram Graph API」の使用方法についてまとめます。
「Instagram API」の使い方は既に記事にまとめていますが、これから開発される場合はこの記事を参考にして下さい。
WordPress 用にプラグインを作成したのでご活用下さい!公式ディレクトリも登録されました。
Combine Social Photos | Still BE
「Instagram Graph API」とは?「Instagram API」との違いは?
まずはじめに「Instagram API」と「Instagram Graph API」について確認していきましょう。
名前が似ているので良くわかりませんよね。私ははじめ同じだと思ってました(笑)
①APIの提供元が「Facebook」か「Instagram」か
まずは、API の提供元が異なっています。
| API | 提供元 |
|---|---|
| Instagram API | |
| Instagram Graph API |
Instagram は Facebook に2012年に買収されていますが、開発は独立して行っています。
そのため、「Instagram API」は Instagram のアカウントだけで使用することができました。
一方、「Instagram Graph API」は Facebook と連携した Instagram のビジネスアカウントと連携先の Facebook アカウントの2つが必須となっています。
これらの概念図を描くと以下のようになります。
Facebook を中継した仕組みとなりますので API を利用するには大元の Instagram と中継箇所である Facebook の両方が必要です。

②取得できる情報量
次に取得できる情報量が違っています。
「Instagram API」では投稿情報 (画像 URL やいいね!の数、キャプションなど) をリクエストする URL と投稿者情報 (ユーザ名やユーザ ID) が異なっていますが、「Instagram Graph API」では一つのリクエスト URL でそのどちらの情報も、そしてそれ以外にも必要であればもっといろいろな情報を取得できます。
また、「Instagram API」は最新20投稿しか取得することができませんでしたが、「Instagram Graph API」は制限なく取得することができます。
これは非常にありがたいです。これだけでも移行する価値があります。
しかも、現在読み込んだ情報の次の情報を取得するためのリクエスト URL もセットで送られてきますので非常に便利です。
下準備のアカウント連携とアクセストークン取得をしよう!
では早速「Instagram Graph API」で Instagram の投稿情報を取得していきたいと思います。
まずは下準備として Instagram のビジネスアカウントを Facebook ページに連携させ、アクセストークンを取得しましょう!

InstagramビジネスアカウントをFacebookページと連携!
「Instagram API」ではビジネスアカウントにする必要はありませんでしたが、Facebook ページと連携させるにはビジネスアカウントが必要です。
というよりも、ビジネスアカウントに変更する際に Facebook ページと連携させる※ので、一連の流れといった感じです。
※Facebook ページとの連携をスキップしてビジネスアカウントにすることも可能ですが、今回は Facebook ページとの連携は必須です。
Facebook ページとの連携は様々なサイトで紹介されていますのでそちらを参考にしてみて下さい。
スマホアプリの Instagram のプロフィール設定から「ビジネスプロフィールに切り替える」を選んで連携先の Facebook ページを指定するだけです。
(Web 版の Facebook ページの設定から "Instagaram" の項を選択すれば Facebook からビジネスアカウントに変更することもできます)
ここで一点だけ注意点があります。
それは、連携させる Facebook ページを先に作成しておいて下さい。
Instagram をビジネスアカウントにする際に Facebook ページを作成して変更することができますが、この方法だと後述の無期限アクセストークンが発行できなかったので必ず先に Facebook ページを作成してからビジネスアカウントにするようにして下さい。
(はっきりした理由は分かりませんが、生成されるページの種類が内部的に異なっているのかもしれません)
Facebookアプリを作成する!
「Instagram Graph API」を利用するには Facebook の開発者ツールでアプリを作成する必要があります。
アプリといってもここではタイムラインを表示するデータを取得するだけなので大層なものではありません。
2019年4月時点では自分のアカウントのデータを取得するだけならアプリの審査など無しで使用できそうです。
Facebook for Developer - アプリのログインのレビュー - 要件
また、Instagram 関係の公式技術ドキュメントはあるのですが、日本語の内容が不十分でタイムラインを表示するだけといった場合には分かり難いです。
しかし、一応は目を通しておくことをおススメします。
・Facebook for Developer - Instagram プラットフォーム
開発者ツールにログインと開発者登録をします!
まずは、開発者向けページに移動します。 → https://developers.facebook.com/

すると上記のようなページが表示されると思いますので、先ほど連携させた Facebook ページの (管理者) アカウントでログインします。
Facebook でログインしている場合はログイン済みかもしれません。
次に右上の "マイアプリ" から "新しいアプリを追加する" をクリックすると初回は開発者登録を求められる筈なので指示に従って情報を入力します。
電話番号の認証などがあるので認証コードを受け取り入力すれば完了です。
※Facebook は良く名称やデザインが変わるのでご注意下さい。先のドキュメントの SS も古いものが多く使われていたりします。
表示名を決めてアプリを作成!
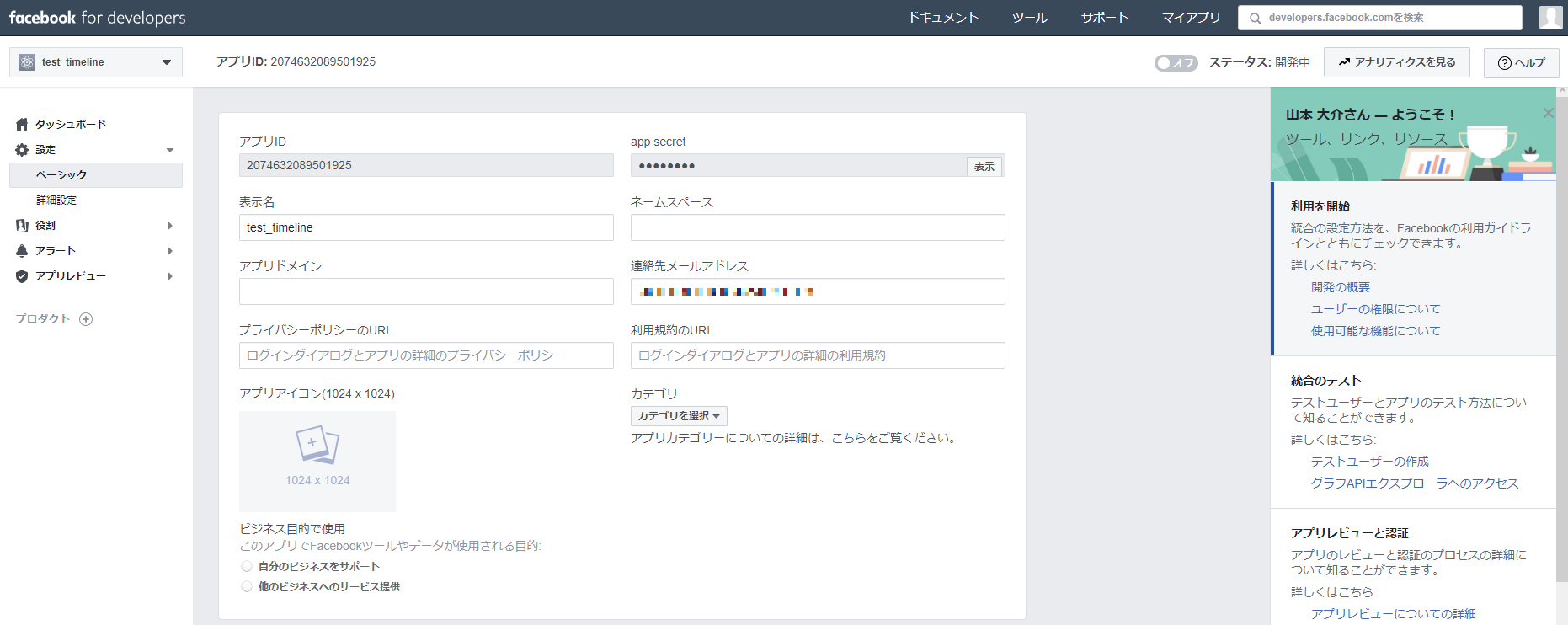
開発者 (API などを利用する、という意味の開発者) になってアプリを作成すると、表示名の入力を求められます。
この表示名は特に表立って使われることはないので、自分が分かりやすい名前を付けておけば良いです。

ロボットでないの良くある認証を終えるとテンプレートのような "シナリオの選択" という画面が表れます。
特にテンプレートを使用する必要はないのでスキップを選択すればOKです。

スキップするとアプリ ID などの情報が表示される画面になりますので、これで完成です。
色々入力する箇所がありますが、色々試した結果、特に何も入力する必要はなさそうです。

無期限のページアクセストークンを取得する!
以下の手順では Facebook の開発者ツールを Web 上で操作するだけで簡単に取得することができます。
API へのリクエスト URL を整形して用意する必要がないので、間違いがなくほんの数ステップです。
(2020/1/23追記)
Facebook の UI が大きく変わっていましたので、Ver.5.0 の画面に更新しました。
このセクションは有料となっています。以下よりログインするか購入 (記事単位) をお願いします。
InstagramのビジネスアカウントIDを確認する
一番大変なアクセストークンの取得が終わりましたので、後はデータを取得して整形するだけです。
データを取得するには Instagram ビジネスアカウントの ID が必要なのでここで確認しておきます。
とても簡単なので以下からサクッと行きましょう!

ページアクセストークンを取得する際にグラフ API エクスプローラにユーザアクセストークンを入力していると思います。
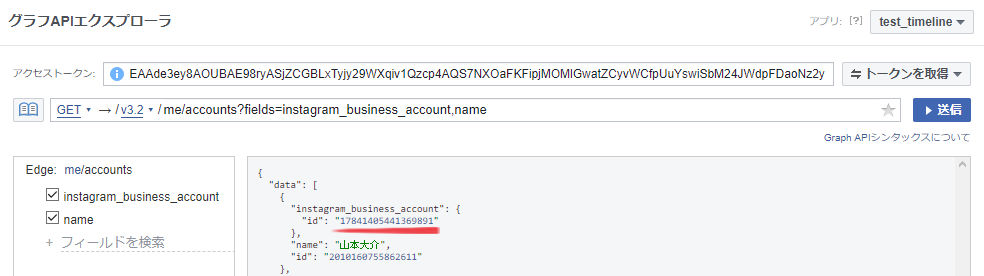
その状態でリクエスト (ページトークン取得時に "/me/accounts" を入れた欄) に "/me/accounts?fields=instagram_business_account,name" と入力します。
そして、送信ボタンを押せばインスタグラムのビジネスアカウント ID が表示されます。

これで、ビジネスアカウントの ID が分かりましたね。
あとはデータを取得するだけです。
Instagramの投稿情報を取得しよう!
いよいよ、投稿情報を取得していきます。
PHP などの表示プログラムに組むまでは分かりやすいのでグラフ API エクスプローラで確認していきます。
必要な情報は、以下の2つです。
- 無期限のページアクセストークン (2.3.3 で取得したもの)
- Instagram のビジネス ID (3 で取得したもの)
注意ですが、無期限のページアクセストークンではなくてもここまでで出てきたアクセストークンであればどれでも投稿情報が取得できます。
しかし、無期限のページアクセストークンでデータを取得できることを確認したいので間違えないようにして下さい。
あと、最初のユーザアクセストークンは期限切れになっているかもしれません。
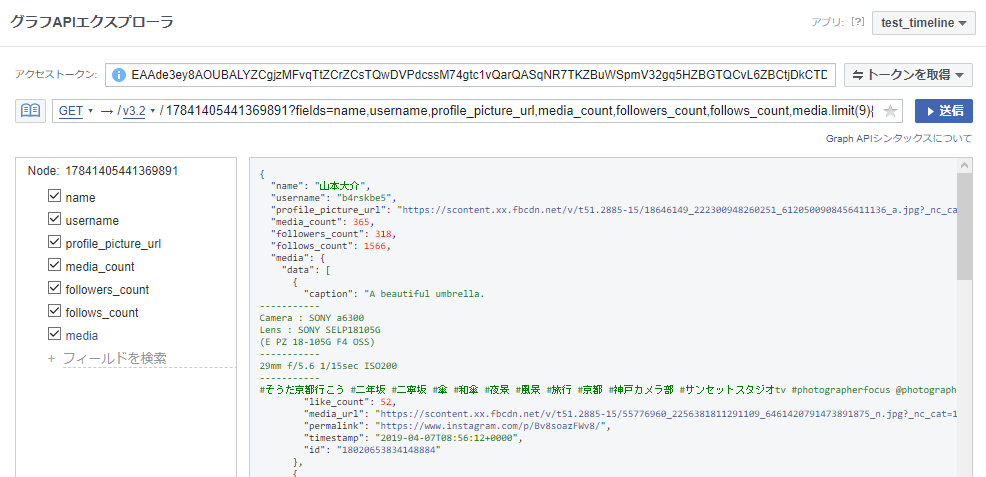
まず、グラフ API エクスプローラのアクセストークン欄に無期限のページアクセストークンを、リクエスト欄にビジネス IDを入力します。
ビジネス ID に続けて、"?fields=name,username,profile_picture_url,media_count,followers_count,follows_count,media.limit(9){caption,like_count,media_url,permalink,timestamp,thumbnail_url}" を入力します。
突然、呪文のような文字列が出てきましたが、とりあえずそのまま入力して取得ボタンをクリックして下さい。
この呪文を吹き込むと以下のように Instagram の最新投稿データを取得することができます!

JSON 形式のデータを取得できますので、Javascript でも PHP でもお好きなプログラミング言語で表示用のプログラムを作成して下さい。
?fields=に続く文字列は何なのか?
先ほど謎の呪文をいきなり出しました。
実は、この "fields" というパラメータには自分が API から返してもらいたいデータを指定することができるのです!
好きなデータを取捨選択して取り出すことができるとは「Instagram API」よりもかなり高機能です。
どんな情報がどんなパラメータ値で取得できるかは以下の公式ドキュメントを参考にして下さい。
これもとても分かり難いので先ほどのパラメータ値を参考に必要ない情報を削除すると楽だと思います。
・Facebook for Developer - Instagram API - リファレンス
プログラミング言語からのリクエストURL
デバッグツールからは取得できましたが、プログラミング言語からはどのようにリクエストを飛ばすのでしょうか?
途中で少し触れていますが、以下の URL に HHTP でアクセスすれば先ほどの JSON 文字列がレスポンスとして返ってきます。
Javascriptを使って取得する(非推奨)
Javascript を使ってデータを取得する場合は XHR などを利用すると簡単です。
但し、Javascript はクライアントサイド言語なのでアクセストークンが丸見えの状態です。
勝手に利用されてしまう可能性があるので特別な事情 (限られた人しかアクセスできないページに使うなど) がない限りサーバサイド言語を使って下さい。
※一般的に XHR によるクロスドメイン通信 (自分のドメインじゃないドメインとの通信) はサーバ側の対応が必要です。
Instagram Graph API は API 側で対応してくれているので上記の方法でも通信できます。(IE7 以前などの古いブラウザは未対応)
PHPを使って取得する場合(サーバサイド言語を推奨)
このセクションは有料となっています。以下よりログインするか購入 (記事単位) をお願いします。
PHPでタイムラインを表示するHTMLを出力しよう!
では最後に PHP でデータを取得してタイムラインを表示する HTML を出力してみましょう。
PHP ファイル単体で完結するようにインラインフレームで呼び出すことを想定して CSS なども統合してしまいます。
詳しいコードの解説はしないので、ご不明な点がありましたらコメント欄かお問合せフォームよりご質問をお願いします。
カスタマイズ等をご依頼頂く場合は有償となりますので、その場合も納期や仕様、予算等をご相談下さい。
予算感としては、3万円~5万円程度になります。
| 項目 | 概算見積 | 備考 |
|---|---|---|
| アクセストークンの取得代行 | 1万円 | 一律固定、ビジネスアカウントへの変更・連携含む |
| CSS、HTML の構造・マークアップ調整 | 0.5万円~1万円程度 | Instagram 部のみの場合 |
| PHP プログラム本体と調整・チューニング | 1万円~ | HTML に応じた最適化やアイコン・画像等の埋込含む |
| その他 Javascript などの追加 | 1万円~ | バックグラウンドでのキャッシュ更新、追読込ボタン追加など |
本ページを参考にして頂いてご自分でアクセストークンなどを取得頂くことで予算を抑えることができます。
お気軽にご相談下さい。 → お問合せフォーム
サンプルコード
このセクションは有料となっています。以下よりログインするか購入 (記事単位) をお願いします。
APIバージョンの変更
2019年11月13日以降は現行の最新バージョン Ver4.0 以前の API は使用できなくなります。
なので、Ver4.0 より前のバージョンのリクエスト URL を使っている場合は修正する必要があります。
バージョンの変更は Facebook の開発者画面での変更は特に必要なく、リクエストの API バージョンを変更するだけでOKです。
アクセストークンなども再取得なく引き続き利用できます。
サンプルの改造ヒント
上記サンプルコードを改造する場合のヒントを紹介します。
以下では SVG を DataURL に変換して使っていますが、ファイルを用意してももちろん良いです。
Font Awesome などのアイコンフォントを既に使っていればそれを使用すると楽ですね。
・SVG などの画像を DataURL に変換するツール - SYNCER 様 - Base64エンコーダー
動画の場合に再生ボタンのアイコンを表示する
動画のサムネイルを取得する際に動画かどうかの真偽値を $video 変数に格納していますので、これを使います。
"media_type" という field を追加してその値が "VIDEO" かどうかで判断しても良いです。
サンプルコードの <MAIN> 要素内だけを抜き出すと以下になります。
ここに動画の場合のアイコンを追加します。
アイコン自体は CSS で表示するので適当に <SPAN> 要素でも設置しておけば良いです。
ここでは <A> 要素の直下に追加しておきます。(<span class="ig-video"></span>)
以下のように CSS を設定すれば画像の左上に動画の再生ボタンのアイコンが表示されます。
表示位置やデザイン、アイコン (以下の例では、Font Awesome 5 Free を使っています) は適宜好きに変えて下さい。
複数画像の時に画像枚数を表示する
複数の画像をまとめて投稿している場合にそれが分かるようなアイコンと枚数を表示させてみましょう。
サンプルコードで取得する field に "children" を追加しているので、複数の画像が投稿されていればメディア ID が配列で取得できます。
1枚だけの投稿では children は取得されません。また、children には1枚目 (サムネイルになる画像) も含まれます。
サクッと PHP で存在確認と配列の数を数えれば良いので以下のコードを追加したい場所に記載します。
上記の動画と同様に <A> 要素直下で良いですね。
動画のアイコンと同じように Font Awesome 5 Free から適当にアイコンを選んで CSS で表示させます。
枚数も表示するのでそのことに注意して設定します。
実行結果
上記コードを実行すると以下のようになります。
レシポンシブデザインなのでフレームサイズに合わせて変化します。
Wordpressでサイドバーに表示させよう!
CMS の中で圧倒的なシェアを誇る Wordpress を使っている場合にサイドバーのウィジェットとして表示させたいことがあると思います。
そこで、表示方法について説明します。
プラグインを作りました!
WordPress 用にプラグインを作成したのでご活用下さい!公式ディレクトリも登録されました。
今後使えるウィジェットや Instagram の表示形式を増やす予定です。
まとめ
以上、インスタグラムのタイムラインを「Instagram Graph API」を使って表示する方法でした。
「Instagram API」に比べて格段に使いやすくなっていますので、是非ご自身でお確かめ下さい。
Instagram と Facebook ページの連携がなんとなく心のハードルを上げてしまっているように感じますが、それほど難しいことはないです。
アクセストークンの取得方法もちょっと独特で面倒ですがこの記事の手順通りに進めていけばそれほど時間は掛かりません。
自分でやったけど巧くいかない、時間がなくて面倒だ、PHP や CSS のカスタマイズの仕方が分からない、という方はご依頼頂ければお手伝いできますのでご相談下さい!
(土日祝なども特急対応も可能です)
その他、Javascript と組み合わせたカスタマイズ等のご依頼も受け付けています。
例えば、以下のような機能を追加することができます。
- 「更に読み込む」ボタンを追加
- 常にキャッシュしたデータを利用して指定時間経過後はバックグラウンドでキャッシュ更新
- 横スクロールで投稿を一定時間ごとにスライドさせていく
ハッシュタグ検索と組み合わせたカスタマイズ等も承っております。
お困りのことはご相談頂ければ幸いです。
ご相談はお問合せフォーム、若しくはページ下部のコメントやフォームよりお願いします。
