スマホ用のメニューをどうするか?使いやすいメニューを考える
- 2018/12/13
概要
スマートホンに最適化させた Web デザインを設計する時、メニューをどのように配置しようか悩ましいですよね。
PC と違いスマホでは表示領域に余裕がなくメニューに表示面積を割いてしまうとメインコンテンツが窮屈になってしまいます。
かといってメニューをなくしてしまうとユーザの利便性が低下してユーザが離れてしまう可能性があります。
そこでユーザの利便性を確保しつつメインコンテンツを圧迫しないメニュー例を紹介していきます。
そもそもメニューが何のためにあるのか?
メニューのデザインを考える前に、メニューが何のために必要なのかを考えておきましょう。
必要な理由が明確になれば必要十分なメニューの設計ができますね。
他のページへ移動する起点になる
まずは、ユーザをサイト内の別のページへ導く起点になることです。
わざわざ挙げるほどのことではないでしょう。
しかし、これは意外にも大事なことです。
メニューが無ければサイト内のページにもかかわらずユーザが自発的に移動することができないということです。全て検索サイトからサクセスに頼ることになります。
従って、ユーザが目的とするページへ簡単に移動できるメニュー (仕組み) が必要です。
特定のページからしかアクセスできないページを作ってしまうメニューは意図しない限り避けるべきでしょう。

サイト構造を明確にする
次に、メニューを作ることでサイト構造を明確化して伝えることができます。
誰に伝えるか?ユーザはもちろん、検索エンジンのクローラへもサイトの構造が伝わります。
パンくずリストが縦の繋がり (階層方向) を表すのに対して、メニューは横の繋がり (カテゴリ方向) を表すことができます。
この二つが揃えばどんな構造のサイトなのかある程度把握できるようになります。
また、メニューとして整理することでカテゴリや構造を意識したサイト作りができ、ユーザにとって分かりやすいサイトとなります。
これにはサイトを作り始める前にカテゴリや構造などをどのようにするか考えておくことが必要です。

メニューを表示する位置
上記からメニューが Web サイトに於いて重要な要素であることがわかりました。
では、どこに表示したら利便性を高くすることができるでしょうか?
ユーザの利便性上、私はメニューは常に表示領域の上端もしくは下端に表示しておくべきだと考えています。
スクロール位置に関わらずメニューが表示されていれば、ページ内のどの位置からでも他のページへの移動が容易になります。
仮にページ内の上部に固定しスクロールに追従しないと "ページ上部までスクロールする" という手間が生じます。
特に縦に長いページでは大きな手間をユーザに与えることになりかねません。
ページを移動する為に必要なユーザの操作を "3動作以下にする" というのが一つの目安です。
少ないに越したことはないのでスクロールという1動作 (ページが長いと2動作以上) を省略できるメリットは大きいです。


上記を比較すればどちらが便利なメニューか良く分かると思います。
これがもっと下部であれば更に手間が増えます。
※当サイトではページ TOP (若しくは目次) に戻るボタンを右下に表示しているので多少は手間が少なくなっています。但し、Javascript が無効の場合は使用できません。
オススメ(1):ハンバーガーメニュー
ハンバーガーメニューという言葉を聞いたことはあるでしょうか?
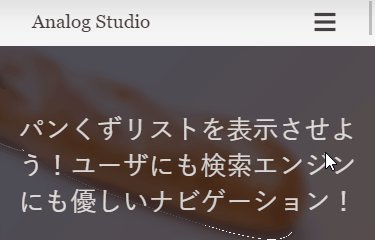
あまり馴染みのない名称ですが、スマホ用のサイトで良く見かける横三本線のボタンを展開の起点としたメニューです。
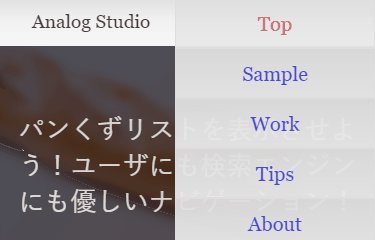
このサイトでもスマホから閲覧した場合にはメニューを折り畳んで "ハンバーガー" を表示しています。
ハンバーガーメニューでは、メニューに割く表示面積が非常に小さく済むことで他のメインとなるコンテンツへの影響を最小限に抑えられます。
メニューという必要な要素ではあるけど、場所を取りたくないという要求を見事に両立するメニューです。
広く採用されているので名前はしらなくても使ったことがあるよ!という方が殆どでしょう。


レイアウト
ハンバーガーメニューは表示領域の上端に表示されることが多いです。
中央ではなく左右どちらかに寄せて配置するとスッキリとします。
Web 管理者にはお馴染みの Google Search Console や Facebook などの大手サイトでもハンバーガーメニューを採用しています。
メニューがアイコン一つで表示できるのでレイアウトがスッキリとできますね。
デメリット
ハンバーガーメニューのデメリットとは何でしょうか?
ここまで見てきて違和感なく、利便性とレイアウトを両立した素晴らしい実装だと思われる方も多いでしょう。
では結論ですが、デメリットは以下の2点です。
- Web リテラシーが低いユーザにはタップするまでメニューだと分からない
- ページ移動の際に必要な動作が一つ増える
ひとつずつ掘り下げていきましょう。
Webリテラシーが低いユーザにはタップするまでメニューだと分からない
このサイトを見てくれている方には信じられないかもしれませんが、意外にもこの "横三本線" が何か分からないという方が結構います。
しかし冷静に考えてみればおかしなことはなく、"横三本線" がメニューだと分かるのは経験から推測できるからに過ぎません。
これは、ターゲットにしているユーザが普段あまり Web に馴染みのない層を想定しているサイトでは致命的です。
紙媒体と異なりページをめくれば次のページが見えるわけでもないのでメニューが分かりやすくないと簡単に迷子になります。

幅広いユーザ層が見るサイトではハンバーガーと共に "MENU" などの文字を組み合わせているサイトもあります。
ニトリなどの全ての世代や客層が想定されるサイトではこのような配慮がされていますので、見習う価値があります。

ページ移動の際に必要な動作が一つ増える
これは構造上、どうしてもタップしてメニューを展開するという動作が必要です。
レイアウトの自由度と引き換えに多少の利便性を犠牲にしたとも云えます。
先にも述べた通り目的のページへは "3動作以内" が目安です。
つまりサイトの構造がしっかりとしており (カテゴリの入れ子が多い) 深い階層を作らなければ不便はないでしょう。
具体的にはメニューにはカテゴリとカテゴリ内のページ・サブカテゴリというメニューであれば十分通用します。
これが3層構造以上に複雑になるとメニューからの移動が面倒になり利便性は悪いです。
当サイトはそもそもページ数が少ない※のでメニューを展開したら全てのページへのリンクが表示されます。
※Tips はブログ形式で記事を羅列しているのでメニューからの直接移動はできません。
オススメ(2):メニューバー
ハンバーガーメニューが適さないサイトではもっと分かりやすくメニューを表示してしまうのが良いです。
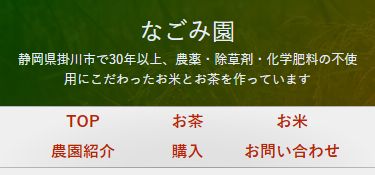
具体的にはカテゴリ名などを並べた横長の領域を表示させてしまうことです。

このようにしておけばメニューを展開する手間が省け、メニューであることが分かりやすいです。
一番左端をカテゴリ名ではなく "メニュー" という文字に充ててしまうのも良いでしょう。
但し、多くのカテゴリを並べると占有する面積が増えてしまうので、カテゴリをうまく分けて一度に表示される面積が許容できる範囲になるよう構造を考えておくことが大事です。
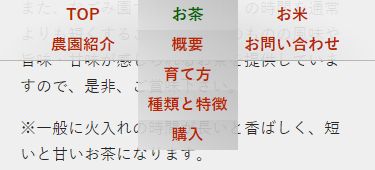
先のメニューだと、カテゴリ内のページは展開することで見ることができます。

レイアウト
メニューバーのレイアウトは表示領域の上端か下端のどちらかでしょう。
PC のように横長のディスプレイなら左右という選択肢もありますが、スマホの基本は縦長です。
※横に回転させたときに左右に表示されるようにしても良いと思います。
メニューバーでのい表示はスターバックスやミスタードーナッツといったサイトで採用されています。
採用サイトの絶対数はハンバーガーメニューよりも少ないですが、私は分かりやすいのでデザインが許せばメニューバーを推奨したいです。
デメリット
やはり表示面積を多くとってしまうということがデメリットでしょう。
デメリット以上に多くの方にとって分かりやすいメニューというメリットはありますが、どうしてもデザインの足枷になります。
専有面積が大きい
ハンバーガーメニューに比べると広い表示面積が必要なことは明白です。
この問題をどのように解決するかが鍵となります。
スターバックスではスクロールするとメニューを畳んでしまうことでメインコンテンツの表示領域を広げています。
はじめだけメニューであることをユーザに認識させれば、その後畳まれてしまってもユーザにはメニューの存在が分かっている状態になるのでハンバーガーメニューのように迷子になることを防げますね。
ミスタードーナッツではスクロールへの追従を潔く諦めることで表示領域の圧迫を防いでいます。
利便性は落ちますが、サイト内の巡回が少なくなるように1ページに多くの情報を入れて、必要な情報は展開することで見えるようにしてあります。
メニューバーがあるものだという前提でメインコンテンツを設計するのもアリです。
表示領域が狭いなりで成立するレイアウトを検討すれば良いので、メニューを最優先にする方法も一つです。
なごみ園のサイトでは画面の上から下まで使うような要素を使わないレイアウトにしています。
オススメ(3):フッター領域にもメニューを表示
私はフッター領域にもメニューを表示させることをおススメしています。
特にハンバーガーメニューを採用した場合にはとても有効だと思います。

殆ど採用されていないですが、ページを読んでいってそのままの流れでメニューに目が行くのでサイト内の巡回がしやすくなります。
また、フッター領域ならたっぷりと面積を取れるのでメニューを全て展開して表示しておけばより分かりやすいでしょう。
ハンバーガーメニューのアイコンが分からない方にも優しいと云えますね。
まとめ
以上、スマホ用サイトで使いやすいメニューについてまとめました。
一番に考えるのはデザインよりも「訪れてくれたユーザに使いやすいか」と考えると良いでしょう。
スクロール追従はちょっと邪魔だな~と思うこともありますし設計する側からすると制限も多くなりますが、利便性向上のために是非ご検討下さい。