ここでは、WordPress 公式のプラグインディレクトリに登録している無料で配布しているプラグインを紹介します。ここに掲載している以外にも WordPress への機能追加として制作したものも多数あります。
わたしたちが作っているプラグインには、”Still BE” というシリーズ名を付けています。「もっと便利に、もっとシンプルに、もっと高速に」という思いを込めています。
これらのプラグインは無料で利用することができます。WordPress の管理画面の新規プラグイン追加から検索して簡単にインストールができます。
また、無料で利用できる機能の拡充を支援していただくこともできます。もし、寄附をしても良いと思われましたらぜひご支援をお願いします。さらにプラグイン開発に注力することができます。
Image Quality Control | Still BE
WordPress に画像をアップロードしたときに自動的にリサイズされる画像の圧縮率を個別に変更することができるプラグインです。
また、WebP を自動的に生成して同等の品質でより軽い画像を配信することが可能になります。(画像の URL は、元の *.jpg / *.png のままで WebP 対応ブラウザのみ自動で WebP に置換します)

使用している技術
- GD
- Imagick (ImageMagick)
- WP-Cron
このプラグインを使えば、サムネイルなどの小さな画像の圧縮品質を下げて一覧ページなどの読込容量を抑え、詳細ページの大きなでは圧縮品質を上げてより魅力的な表現が可能になります。デフォルトでこのような設定をしてありますのでインストールするだけでも十分です。

また、WebP と呼ばれる Google が開発している Web サイトに最適な高圧縮な画像を自動的に生成することが可能です。(デフォルト設定で自動生成します)
JPEG や PNG と同等の画質をより小さい容量で表現できるとして Google などで推奨されています。今後はこれよりもさらに効率の良い AVIF への対応もアップデートしていきたいと考えています。(現状は、多くのレンタルサーバが対応していないため開発を見送り中……)
その他、現在の設定で再圧縮する機能や細かな圧縮時の設定、リサイズ画像の追加、EXIF の削除などの機能があります。WordPress のインストールに合わせて導入いただけれると大変便利にお使いいただけます。
拡張プラグイン
WebP を生成するエンコーダに開発元の Google が提供する cwebp を使用できるようにするプラグインです。こちらも無料でお使いいただけます。
サーバに cwebp がインストールされていれば高品質な WebP がより小さいサイズで生成されるようになります。圧縮時のパラメータは、一眼カメラで撮影した写真を圧縮したときにサイズと画質のバランスがいいようにテストして調節してあります。
拡張プラグインを使用しない場合は、PNG の WebP が非可逆圧縮になってしまいモヤっとした印象になります。拡張プラグインをインストールすれば、WebP も可逆圧縮になりますので PNG にも輪郭がハッキリした WebP が配信されます。(PNG がリサイズされている場合はどちらの場合も輪郭がアンチエイリアスの為にややぼやけます)
設定方法
詳細な設定方法などは、ブログサイトの方にまとめていますのでご確認ください。基本的にはインストールのみで十分な設定になります。
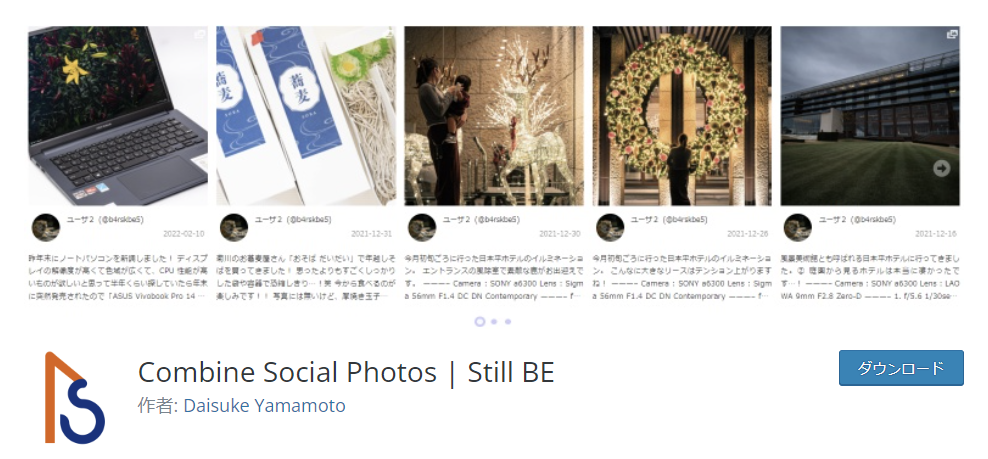
Combine Social Photos | Still BE
WordPress に Instagram の投稿一覧などを埋め込むためのプラグインです。
ブロックエディタに特化させることで、見たままの編集が容易にできるようになっています。また、Instagram (もしくは、連携した Facebook ページ) へ接続するための認証サービスも並行して運用しています。
もちろん、プラグイン追加やブロックの追加による速度の低下やメモリ消費は最小限に抑えています。
フロントエンドでは、常にデータベースに保存したキャッシュデータを利用して、一定期間が過ぎたらバックグラウンドでデータを更新する処理を行っています。

使用している技術
- Facebook – Basic Display API
- Facebook -Graph API
- Gutenberg (React.js)
- WP-Cron
- スライダー
サンプル
Instagram の投稿一覧を埋め込むためには、Facebook が提供している API を使用する必要があり、コーディングの知識が必須となります。それをこのプラグインではエディタ上で直感的に簡単に埋め込むことができるようになります。百聞は一見に如かずで以下のように埋め込みが可能です。
表示されるディスプレイサイズに応じて、表示の行数・列数を個別に設定できます。(PC / タブレット / スマホ)
最新の投稿をハイライト表示にすることもできて、大きさや位置を調節することで自由なレイアウトが可能です。
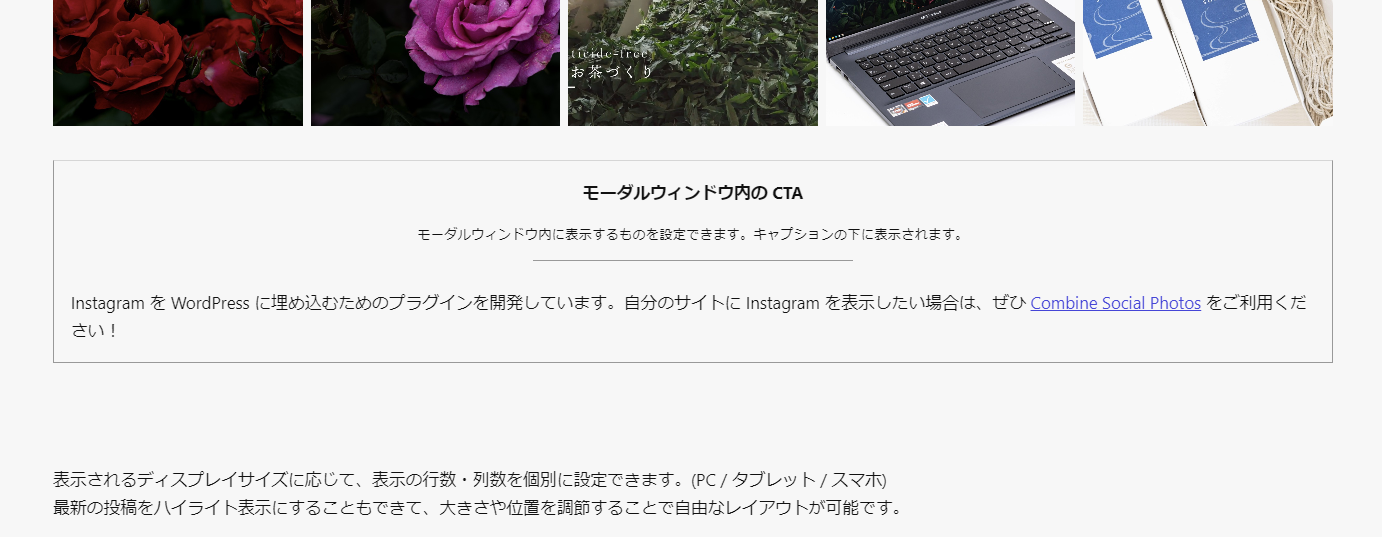
モーダルウィンドウにポップアップ可能
クリックしたときの投稿の開き方として、ページ遷移や新規ウィンドウだけでなく、モーダルウィンドウにポップアップする機能もあります。モーダル内には自由に編集ができるブロック領域があり、例えば、自社製品へのリンクボタンなどを表示することができます。

Graph API 認証によるメリット
※2024年12月4日より Meta 社都合により Basic Display API は提供終了になりました。Graph API のみが利用可能です。
また、Instagram のプロアカウント (Facebook ページと連携することで使用可能) に移行していれば Graph API を通して認証すれば、より多くの機能が使えます。その機能の一つに他のプロアカウントの投稿を埋め込むというものがあります。
Web サイトの制作者が Graph API で認証しておけば、サイトを利用するクライアントに認証をお願いすることなくそのクライアントの投稿を埋め込むことが可能になります。また、ブログなどで紹介したいお店やインスタグラマーの投稿を埋め込むことができます。(いずれも第三者がプロアカウントの場合)
※ただし、動画のサムネイル画像が取得できない (API の仕様) のため、動画を自動再生にしていないとサムネイルが表示されません。(非表示や自動再生の設定が可能)
以下は、地元掛川の老舗写真館「福田カメラ」さんのアカウントです。このようにインスタグラム投稿を使って紹介することが可能になります。
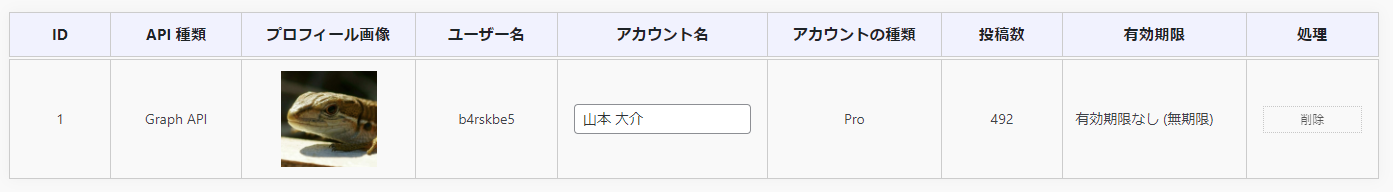
アカウント情報の編集
ヘッダー部分のアカウント情報は、Graph API の場合はプロフィール画像とフォロー・フォロワー数が自動表示できます。フォロー・フォロワー数は非表示にもできます。Basic Display API の場合には、プロフィール画像が自動取得できないので、管理画面で任意に追加できるようになっています。
未設定の場合は Instagram のロゴ画像を表示し、Graph API の場合も任意の画像に変更が可能です。


スライダー
スライダーでの表示にも対応します。
このスライダーは、このプラグインのためだけに専用開発したものでとても軽量にできています。
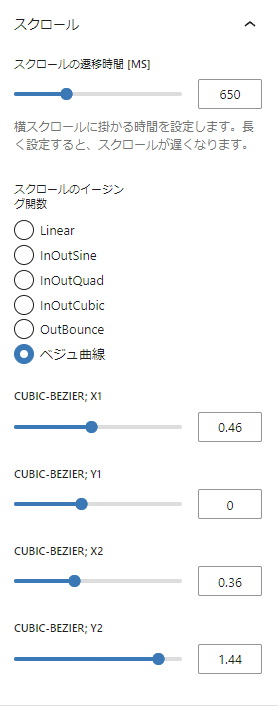
少し面白い機能として、スクロール時のイージング関数が編集できます。上記のサンプルは以下のベジュ曲線を適応し、少し行き過ぎて戻ってくるような動きです。
OutBounce は、ボールが跳ねるような動きになります。1000~2000ms ほどの遷移時間にするとちょうどいいです。ぜひお試しを。























 Album
Album
 Album
Album
 Album
Album

 Album
Album
